In this post we will be explore how can we navigate from one screen to another using the NavigationLink
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<30){ row in
NavigationLink{
Text("Details \(row)")
} label: {
Text("Row \(row)")
}
}
.navigationTitle("SwiftUI")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
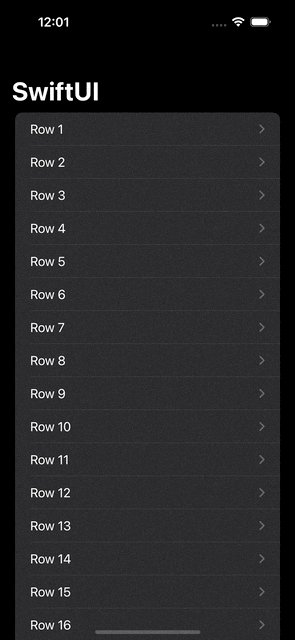
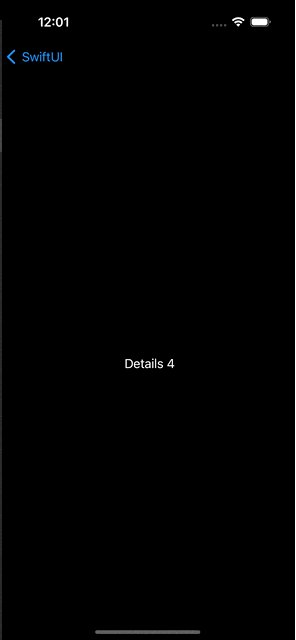
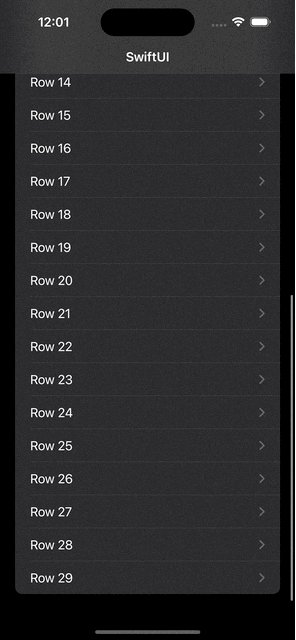
Output