Test Case post for issue:
 Links in Comments get appended by dev.to's URL
#4101
Links in Comments get appended by dev.to's URL
#4101
Describe the bug When I clicked on the link to the leanpub in the comment of article Your First Year In Code: Now Available In Print! by Issac it redirected me to https://dev.to/isaacdlyman/comment/leanpub.com/firstyearincode instead of https://leanpub.com/firstyearincode. Just to confirm also created a test article here with a test comment which seems to be having the same issue!
Getting hit by dev.to's 404 Page instead.
base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:70 GET https://dev.to/amorpheuz/github.com/amorpheuz?i=i 404
XMLHttpRequest.send @ base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:70
w @ base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:111
m @ base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:111
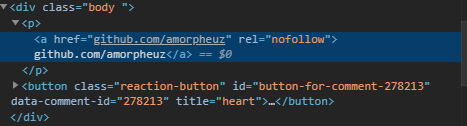
The element seems to be coded correctly
<a href="github.com/amorpheuz" rel="nofollow">github.com/amorpheuz</a>
To Reproduce
Expected behavior Should open the link correctly without appending dev.to.
Desktop (please complete the following information):
- OS: Windows 10
- Browser: Google Chrome
- Version: 77.0.3865.90 (Official Build) (64-bit)
Smartphone (please complete the following information):
- Device: Nokia 6.1
- OS: Android 9
- Browser: Google Chrome
- Version: 77.0.3865.90
Additional context





github.com/amorpheuz