MCP is Trending Everywhere! Of course, for a Good Reason!
Since launch, It has seen a wide adoption in the developer community. Starting from OpenAI to Google, Everyone has adopted this Protocol.
So, I thought of building an MCP server for Dev.to (My Favourite Platform for writing Blogs)
If you're actively building Agents or trying to automate your workflow, this MCP server will really help you!
What is MCP?
Before we begin, let's understand what MCP is!
MCP stands for Model Context Protocol. It's an open-source protocol, made by Anthropic, the company behind Claude, that lets AI assistants (like Claude Desktop, Cursor, or even your own custom agents) connect to external services and interact with them like a pro.
You can think of it as a "USB-C for AI" - a universal connector for LLms to plug into APIs, tools, and data sources.
MCP has three main components:
- MCP Hosts: AI apps (like Claude Desktop, IDEs like Cursor) that initiate connections.
- MCP Clients: Middlemen inside the hosts that manage those connections.
- MCP Servers: Lightweight programs exposing specific capabilities (like GitHub, Slack... or now, Dev.to!)
Here's a Video Guide on MCP:
I also built this MCP Server for Devto that you can use with any MCP Hosts.
What is DevTo MCP Server?
I was recently building a lot of AI Agents and Agentic Workflows. For one of such projects, I was looking for a way to interact with Dev.to.
That's when the idea struck: "Why not build an MCP server for Dev.to?"
This Server gives a simplified way for the Agents and other MCP hosts to interact with the Dev.to Content.
With this Dev.to MCP server, you can now:
- Fetch the latest and trending articles from Dev.to
- Search articles by keyword, tag, or username
- Get full article details
- Create and publish new articles right from your AI workspace.
- Update your existing posts
- All with built-in caching to keep things smooth and fast
Right now, it covers the core features, and I'm currently working on adding more features to it.
How to Use it?
I have also made a full video walkthrough showing you exactly how to set it up!
You can watch it here:
Getting started is super simple. You just need:
- Your Dev.to API key
- Claude Desktop (or any MCP Host of your choice)
Here’s the quick start guide:
- Clone this repository:
git clone https://github.com/Arindam200/devto-mcp.git
cd devto-mcp
- Connect to the MCP server:
Create a JSON config like this (replace the {{PATH}} placeholders):
{
"mcpServers": {
"devto": {
"command": "{{PATH_TO_UV}}", // Run `which uv` and place the output here
"args": [
"--directory",
"{{PATH_TO_SRC}}",// cd into the repo, run `pwd` and enter the output here
"run",
"server.py"
],
"env": {
"DEV_TO_API_KEY":"Your Dev.to API Key" // Get it from https://dev.to/settings/extensions.
}
}
}
}
You can obtain a Dev.to API key from your Dev.to settings page.
For Claude, save this as claude_desktop_config.json in your Claude Desktop configuration directory at:
~/Library/Application Support/Claude/claude_desktop_config.json
For Cursor, save this as mcp.json in your Cursor configuration directory at:
~/.cursor/mcp.json
- Restart Claude Desktop / Cursor
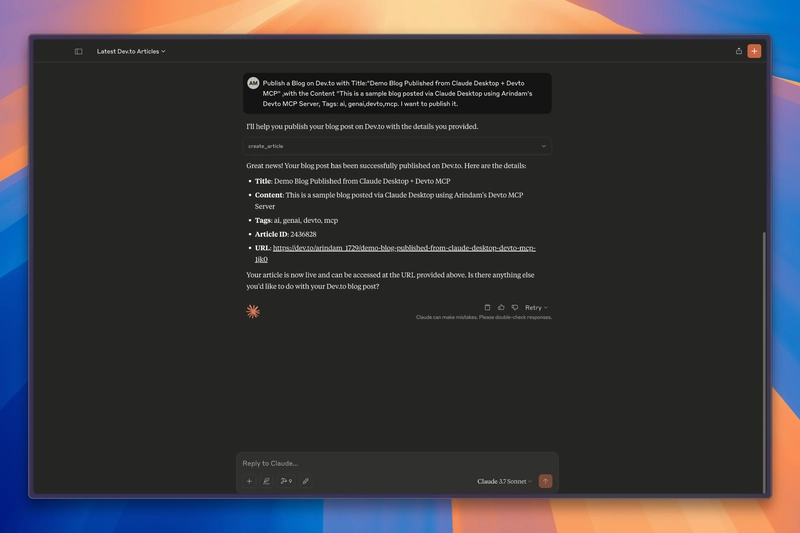
Open Claude Desktop and you should now see DevTo as an available integration.
Or restart Cursor.
That's it! 🎉
Now you can publish blogs, fetch articles, and interact with Dev.to content right from your AI workspace without ever opening your browser.
Would love for you to try it out and share any feedback!
And if you find it useful, feel free to ⭐ the repo!
Thanks a lot for reading it till the End!


































I just published about a beginner's guide to MCP as well.
MCPs are going in great! Let me publish one article using your MCP. 🔥
Beginner's Guide to the Model Context Protocol (MCP)
Saurabh Rai for Apideck ・ Apr 28