Hello fellow developers!
Have you ever been stuck with technical jargon, concepts, or tool names? Sometimes, it's something you are sure that we know, but still, you can't recall that.
In worse cases, you can be in a meeting with a bunch of other developers and they keep calling out some term or concept you have no idea about. It's like being in a different world for a moment.
And that's where a certain tool might just save the day: A Dev Encyclopedia. Bad news? One didn't exist till today. Good news? I launched one.
What is Dev Encyclopedia?
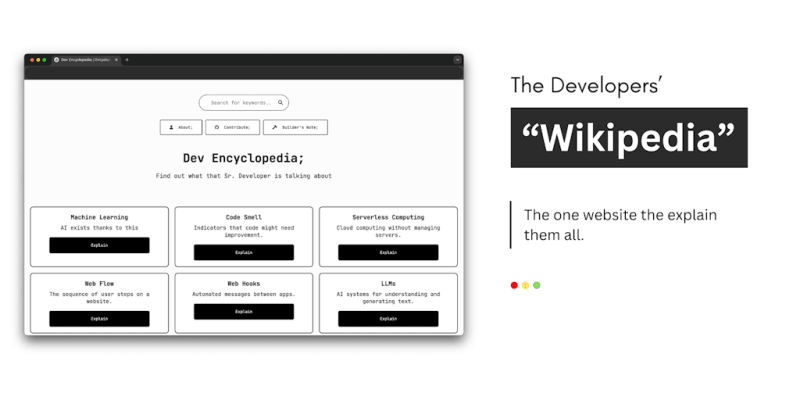
The Dev Encyclopedia is an open-source, easy-to-use online resource (i.e. a website) that helps make sense of complicated tech terms. Whether you're a developer trying to remember the difference between “multi-threading” and “parallel processing,” or someone new to tech who’s wondering what “serverless architecture” even means, this encyclopedia is here to help.
Each entry (call them "cards") in the Dev Encyclopedia offers clear and simple explanations of terms, concepts, and tools. The information is broken down into small, easy-to-understand pieces. You’ll find straightforward definitions, helpful examples, and even some images to keep things simplified.
Anyhow, the main goal is to make tech language easy for everyone to understand—no matter how much or how little experience you have.
Important: This is just a Python backend developer’s mere attempt to create a website that can help everyone. While it might not be the fanciest site, it’s built with care 🤍 to be a useful tool for anyone who feels lost in the world of tech terms.
But why use Dev Encyclopedia?
It's totally up to you. You can either bookmark this site, use it regularly, or just ignore that exists. It's ad-free, with no paid subscriptions , so I get basically nothing from "more users" (except for eternal happiness!).
FYI, The Dev Encyclopedia was created with one simple goal in mind: to provide clear, concise explanations for all those tricky tech terms that can leave you scratching your head. And that's exactly why you might need it.
Contribute!
Help me to build the most comprehensive encyclopedia for developers.
Contributions are welcome to expand the Dev Encyclopedia by adding new terms, concepts, and jargon that aren’t covered yet.
How to Contribute:
- Visit the GitHub repository.
- Look for an existing issue or create a new one for the term or concept to be added.
- Submit a pull request with the contribution.
Together, we can create the go-to resource for developers, making tech knowledge accessible and comprehensive for everyone. Every contribution counts!
FAQs
1. Techstack and tools?
I used the best in the world: HTML, CSS, and JavaScript. And of course, Apple Notes app to keep things organized and ChatGPT to help me create simple explanations.
2. How long did it take?
A month. Exactly a month.
3. Did you build it alone?
Yup, that might be why it's so plain and simple.

That's all in my mind right now. Any more questions? Please leave a comment, or shoot me an email at buzzpy123@gmail.com!
If you wouldn't mind, please upvote this project on Producthunt so the word will spread!
P.S. "Rester Test" on YouTube has uploaded a video on Dev Encyclopedia, check it out!





























































Site is good , just make it mobile responsive for mobile devices