AWS Three-Tier Architecture - Part 6
Table of Contents
Update Config File
Before creating and configuring the web instances, open the application-code/nginx.conf file from the repository we downloaded.

- Scroll down to line 58 and replace
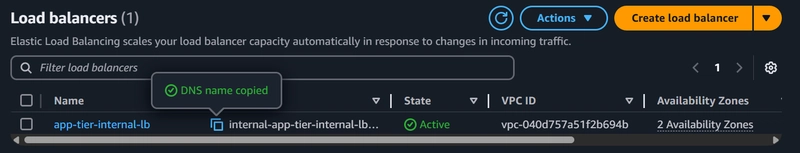
[INTERNAL-LOADBALANCER-DNS]with your internal load balancer’s DNS entry. - You can find this DNS by navigating to your internal load balancer's details page.
- Copy the DNS Name and replace it in your
nginx.conffile. - Upload this file and the
application-code/web-tierfolder to the S3 bucket you created for this lab.
Web Instance Deployment
- Navigate to the EC2 service dashboard and click on Instances on the left-hand side.
- Click Launch Instances.
- Select the first Amazon Linux 2 AMI.
- Choose the T2.micro instance type (free tier eligible) and click Next: Configure Instance Details.
- Proceed without a key pair since we'll use EC2 Instance Connect.
- Configure the instance details:
- Select the correct Network, Subnet, and IAM role.
- Use a private subnet for this app layer.
- Enable Auto-assign Public IP.
- Attach the Web Tier Security Group.
- Assign the pre-created IAM Role.
- Click Launch Instance.
Connect to Instance
- Navigate to EC2 Instances.
- Once the instance state is running, select the instance and click Connect.
- Select the Session Manager tab and click Connect.
- A new browser tab will open.
- Test internet connectivity by running:
sudo -su ec2-user
ping 8.8.8.8
Configure Web Instance
Install Node.js
- Install NVM (Node Version Manager) and Node.js:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
source ~/.bashrc
nvm install 16
nvm use 16
Download Web Tier Code
- Navigate to the home directory and download the web-tier code from the S3 bucket:
cd ~/
aws s3 cp s3://BUCKET_NAME/web-tier/ web-tier --recursive
- Navigate to the
web-tierfolder and build the React app:
cd ~/web-tier
npm install
npm run build
Install and Configure NGINX
- Install NGINX:
sudo amazon-linux-extras install nginx1 -y
- Navigate to the NGINX configuration directory:
cd /etc/nginx
ls
- Remove the existing
nginx.conffile and replace it with the one from S3:
sudo rm nginx.conf
sudo aws s3 cp s3://BUCKET_NAME/nginx.conf .
- Restart NGINX:
sudo service nginx restart
- Ensure NGINX has the necessary permissions:
chmod -R 755 /home/ec2-user
- Enable NGINX to start on boot:
sudo chkconfig nginx on
Conclusion
I hope this guide helped you through the AWS three-tier architecture implementation! 🚀
Continue to the next Part 🔗 Access Part 7 here: AWS Three-Tier Architecture (Part-7)

