I don't really have a structure when it comes to my projects. I guess it doesn't really matter as long as I am the only one working on it.
I usually start by putting everything in 1 file. When I feel like it gets too big, I create a second file. When I get too many files, I create folders like "assets" for images or "utils" for reusable functions.
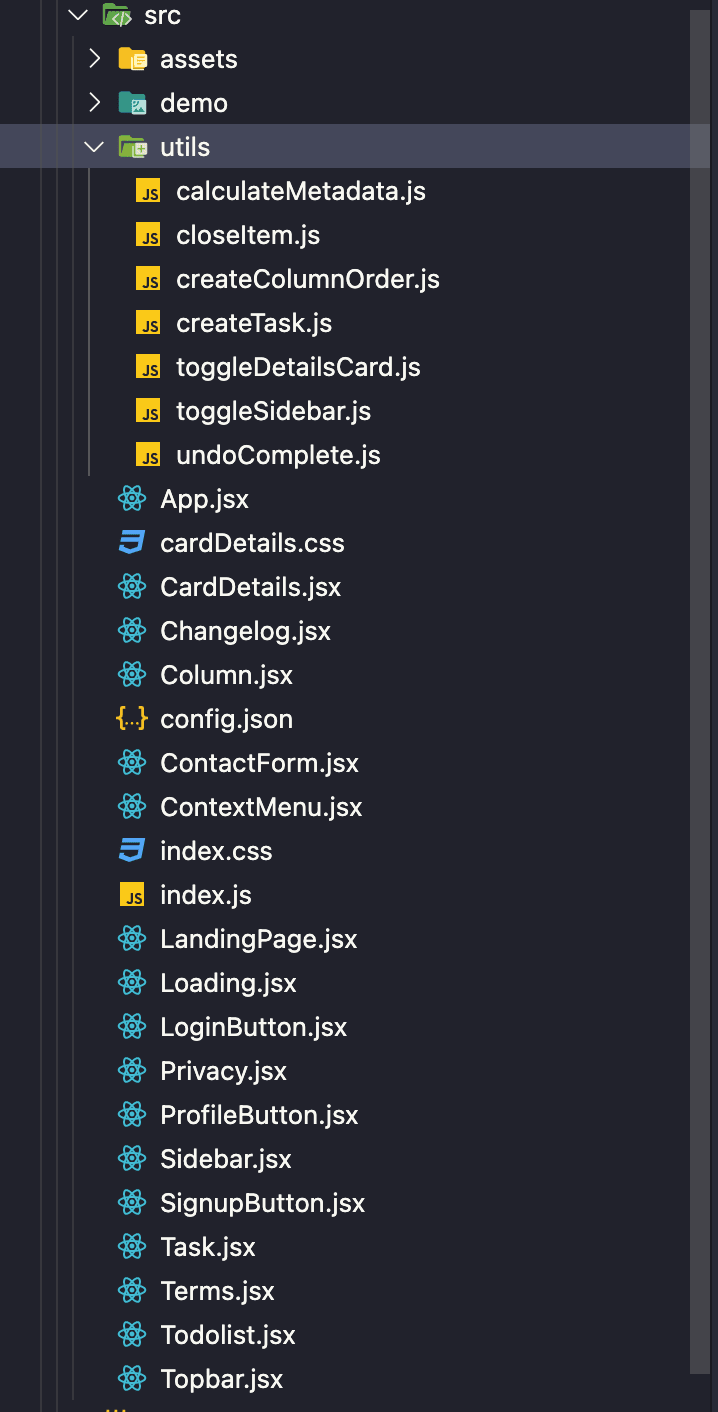
This is what my current project looks like.
How do you guys organise your projects? Any tips for a self-taught noob like me? :)






I would check out Next js. They provide a sensible structure for your react apps and they provide added features as well!(: