I have a monorepo like this:
root/packages
|-lib1
|-lib2
|-lib3
lib3 depends of both lib1 and lib2. I'm using TS v3.7.2 with composite (true), baseUrl, paths and references props to be able to work with the new ts project references.
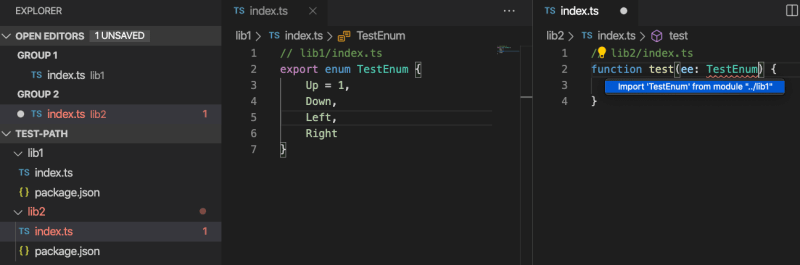
Everything is ok except for one thing: I'm using VSCode, I'm writing something for lib3 and using an enum from lib1, but the enum is still not imported. When I ask VSCode to show me the possible imports for the enum, it doesn't show anything, but if I write the import by hand, it recognize it.
E.g:
file in lib3 where VSCode doesn't know where to import from
export function bla(key: EnumFromLib1) {
// do something
}
file in lib3 where VSCode know
import {} from 'lib1/some/path/to/file';
export function bla(key: EnumFromLib1) {
// do something
}
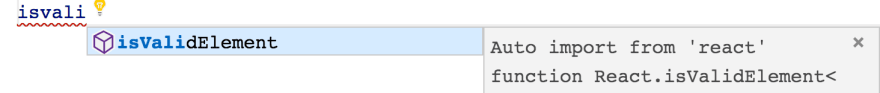
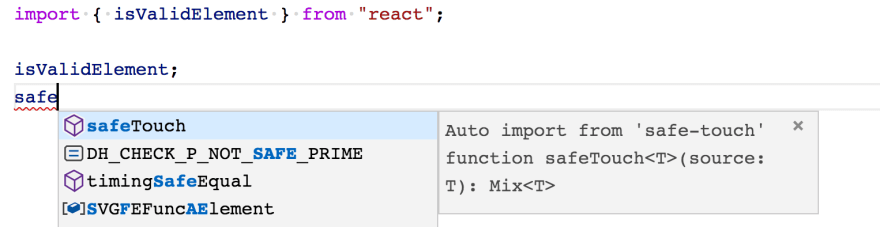
In the second example, if I press the keyboard shorcut for importing EnumFromLib1 it will list the possibility from the lib1/some/path/to/file file.
So, the question is: How can I configure TS to help him know beforehand that I have more elements in those files?
Thank you!









I am not sure how to fix that, but for me it's working fine. See attached image.