Ever wanted to build a tool you could test and run directly in Cursor, with zero frontend, just TypeScript, and a sprinkle of MCP magic?
Let’s go from zero to “Hey, this runs inside Cursor!” in a few minutes using Model Context Protocol (MCP) and the official SDK.

Model Context Protocol: The Secret Sauce Behind Smart AI Tools
Athreya aka Maneshwar ・ Apr 9
Setup
Start with a fresh project (or clone an existing one). The setup uses:
- TypeScript
- @modelcontextprotocol/sdk
- Bun for fast builds
- Vitest for testing
- Zod for schema validation
package.json overview:
{
"name": "mcp-tools",
"type": "module",
"dependencies": {
"@modelcontextprotocol/sdk": "^1.4.0",
"zod": "^3.24.1"
},
"scripts": {
"build": "pnpm build:all",
"build:hello": "mkdir -p bin && bun build src/hello.ts --compile --minify --sourcemap --outfile bin/mcp-hello",
"build:weather": "mkdir -p bin && bun build src/weather.ts --compile --minify --sourcemap --outfile bin/mcp-weather"
}
}
Install dependencies:
pnpm install
Example Tool: Weather Alerts
Create your first tool in src/weather.ts:
import { McpServer } from "@modelcontextprotocol/sdk/server/mcp.js";
import { StdioServerTransport } from "@modelcontextprotocol/sdk/server/stdio.js";
import { z } from "zod";
// Create an MCP server instance
const server = new McpServer({
name: "weather-tool",
version: "1.0.0",
});
// Register a weather alerts tool
server.tool(
"get_alerts",
"Get weather alerts for a state",
{
state: z.string().min(2).max(2).describe("Two-letter state code (e.g. CA, NY)"),
},
async ({ state }) => {
// In a real implementation, this would call a weather API
// For this example, we'll just return mock data
const mockAlerts = {
"CA": ["Wildfire warning in Northern California", "Heat advisory in Southern California"],
"NY": ["Flood warning in Western New York", "Thunderstorm watch in NYC metro area"],
"FL": ["Hurricane watch along the coast", "Flood warning in South Florida"],
};
const alerts = (mockAlerts as Record<string, string[]>)[state] || ["No current alerts for this state"];
return {
content: [
{
type: "text",
text: `Weather Alerts for ${state}:\n${alerts.map(alert => `- ${alert}`).join('\n')}`,
},
],
};
}
);
// Start the server using stdio transport
async function main() {
const transport = new StdioServerTransport();
await server.connect(transport);
console.error("Weather MCP Tool running on stdio");
}
main().catch((error) => {
console.error("Fatal error:", error);
process.exit(1);
});
This exmaple has hardcoded data
mockAlerts. You can use your API here.
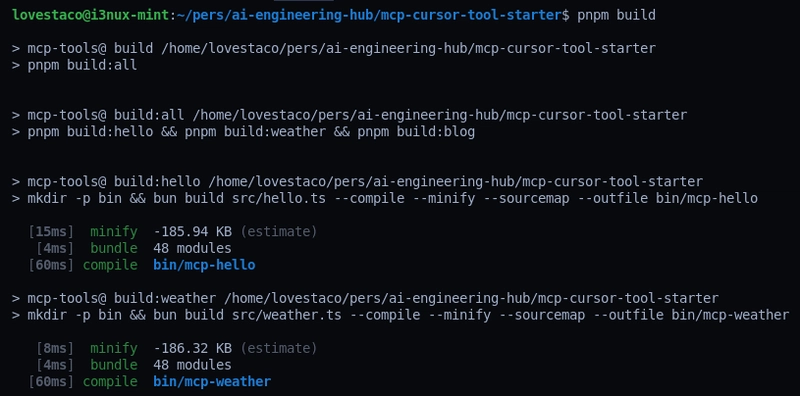
Build It
To compile the tool into a native executable using Bun:
pnpm build:weather
Check the output:
./bin/mcp-weather
You should see logs like:
Weather MCP Tool running on stdio
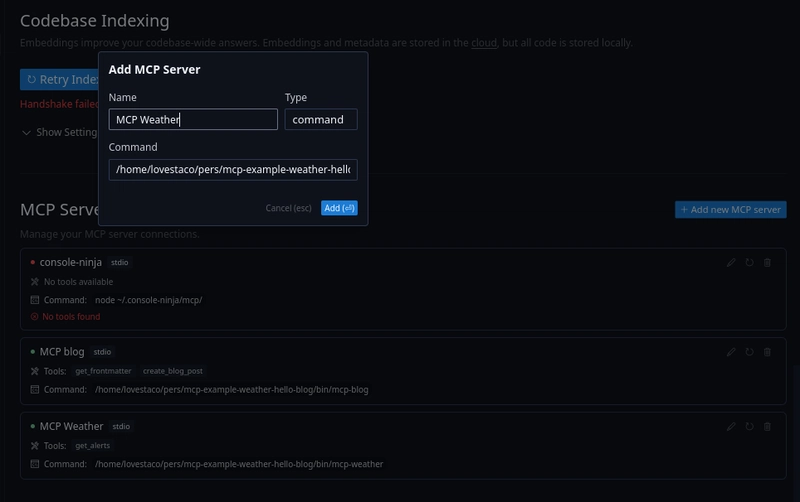
Setup for cursor
- Open Cursor Settings (Ctrl+Shift+j)
- Select Features
- Click on
Add new MCP server - Give the full path of the binary
Ex:
/home/lovestaco/pers/mcp-example-weather-hello-blog/bin/mcp-weather
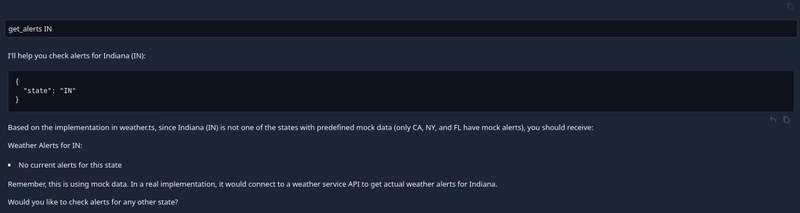
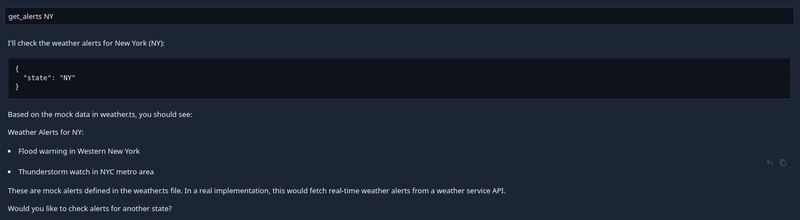
How to run your MCP tool in Cursor:
- Go to Cursor's chat panel.
- Ask your query
Hot Reload (Optional)
For faster dev loops:
pnpm watch:weather
Now any change to src/weather.ts will rebuild the binary automatically.
TL;DR Commands
pnpm build # build all tools
pnpm build:weather # build weather tool
# Run the binary
./bin/mcp-weather
# Watch mode (auto-rebuild)
pnpm watch:weather
Wrapping Up
With just a bit of TypeScript and MCP SDK, you can turn any script or tool into something Cursor can interact with directly.
It’s like CLI meets LLM tooling — with schema validation, zero boilerplate, and instant feedback inside your editor.
Want to build more tools? Just add new .ts files, register new server.tool() calls, and compile.
Cursor will treat them like first-class AI copilots.
Full source code available here: lovestaco/mcp-example-weather-hello-blog
I picked this up while exploring courses on Egghead. Checkout egghead's other courses on MCP [ 1, 2, 3]
I’ve been actively working on a super-convenient tool called LiveAPI.
LiveAPI helps you get all your backend APIs documented in a few minutes
With LiveAPI, you can quickly generate interactive API documentation that allows users to execute APIs directly from the browser.
If you’re tired of manually creating docs for your APIs, this tool might just make your life easier.












Super useful. Cursor recently updated the method and it's now using
npx command. I believe it's much better in terms of configuration.