Intro
Phoenix is amazing web framework. Now Phoenix released new version, it's RC version but I think it's ok for try a new thing that will bring for us some benefits with daisyUI for supporting add themes & new features (like auth, scopes,...). For more info about v1.8 release please go to this blog
Installation
You can install Phoenix follow regular cmd:
mix archive.install hex phx_new 1.8.0-rc.3 --force
Migration
This guide help you migrate Phoenix from 1.7 to 1.8 RC version
Before continue, we need create a simple Phoenix app with new version for copy some scripts to our project.
mix phx.new --no-ecto hello
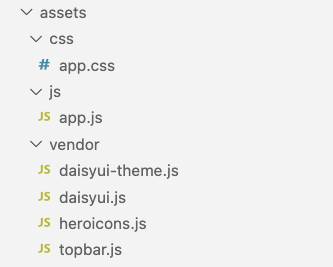
Update assets folder
New version of Phoenix has some new scripts, folders & files look like:
If you don't have any customized script in old project just override all files from new Phoenix app, excepted one file is app.css need to update a path:
/* Update this follow your app */
@source "../../lib/hello_web";
Update layouts
Now Phoenix uses single layout, we can remove app.html.heex in template folder of Layouts.
Copy root.html.heex & layouts.ex from new app or update your old code.
<Layouts.app flash={@flash}>
<:breadcrumb>
<.link patch={~p"/"}>HOME</.link>
</:breadcrumb>
...
</Layouts.app>
If you don't need navigation in your pages you just need to add <Layouts.flash_group flash={@flash} /> to top of your template.
Some other modules like router maybe has plug put_root_layout like put_root_layout, {YourApp.LayoutView, :root} please update to new {YourApp.Layouts, :root}.
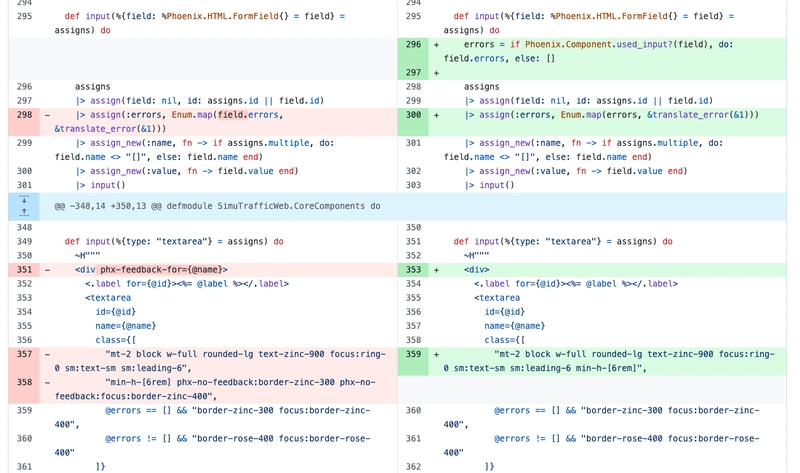
Update core_components.ex
We need update a little of bit follow new thing in the new version of Phoenix or if you don't have any customized code in here just copy from new app then update module name.
You can see from above photo we need remove phx-feedback-for & update errors for input component.
Update app_web.ex
Now using a single layout we can remove layout option from live_view function in AppWeb from:
use Phoenix.LiveView,
layout: {AppWeb.Layouts, :app}
to:
use Phoenix.LiveView
If you don't have any custom code in this module, you can copy from new app template and update module name.
Update config.exs
You need to update config for TailwindCSS follow:
config :esbuild,
version: "0.17.11",
hello: [
args:
~w(js/app.js --bundle --target=es2022 --outdir=../priv/static/assets/js --external:/fonts/* --external:/images/*),
cd: Path.expand("../assets", __DIR__),
env: %{"NODE_PATH" => Path.expand("../deps", __DIR__)}
]
config :tailwind,
version: "4.0.9",
hello: [
args: ~w(
--input=assets/css/app.css
--output=priv/static/assets/css/app.css
),
cd: Path.expand("..", __DIR__)
]
Note: Taiwind's config & Relative paths are changed! Need make sure you update correct paths for new version.
Update mix.exs
We need update deps to new version:
defp deps do
[
{:phoenix, "~> 1.8.0-rc.3", override: true},
{:phoenix_html, "~> 4.1"},
{:phoenix_live_reload, "~> 1.2", only: :dev},
{:phoenix_live_view, "~> 1.0.9"},
{:phoenix_live_dashboard, "~> 0.8.3"},
{:esbuild, "~> 0.9", runtime: Mix.env() == :dev},
{:tailwind, "~> 0.3", runtime: Mix.env() == :dev},
{:req, "~> 0.5"},
{:heroicons,
github: "tailwindlabs/heroicons",
tag: "v2.1.1",
sparse: "optimized",
app: false,
compile: false,
depth: 1},
# ...
]
Add listeners: [Phoenix.CodeReloader] to def project
Update Gettext to new version if needed. Remove finch deps because now Phoenix using req instead if you need to use HTTP client.
Update your templates
Some core components of Phoenix are changed or remove, you need to update your templates.
Verify & Test
Run mix assets.setup & mix assets.build to test our update.
Test simple daisyUI component from daisyUI to make sure daisyUI is included in our app.
Note: Phoenix bring some new features you can try like: scopes, magic link,...
This is my guide based on my migration our projects to Phoenix 1.8 for using daisyUI. I hope it can help you!







I'm eager to see 1.8 official to use daisyUI 😆