The IDE and Visual Studio Code in particular is the one tool developers use most.
Since most of us spend many hours a day in Visual Studio code, it's a terrific feature that you can choose your own theme.
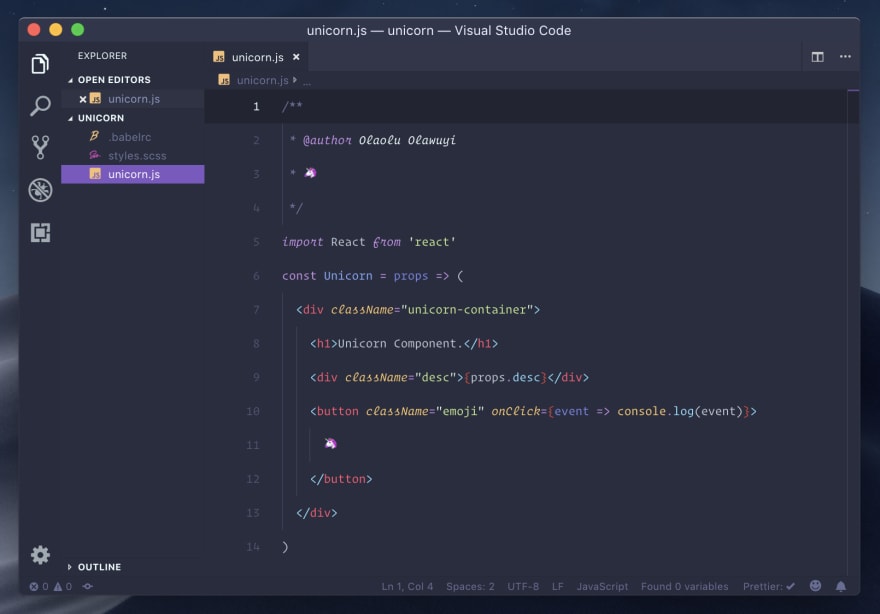
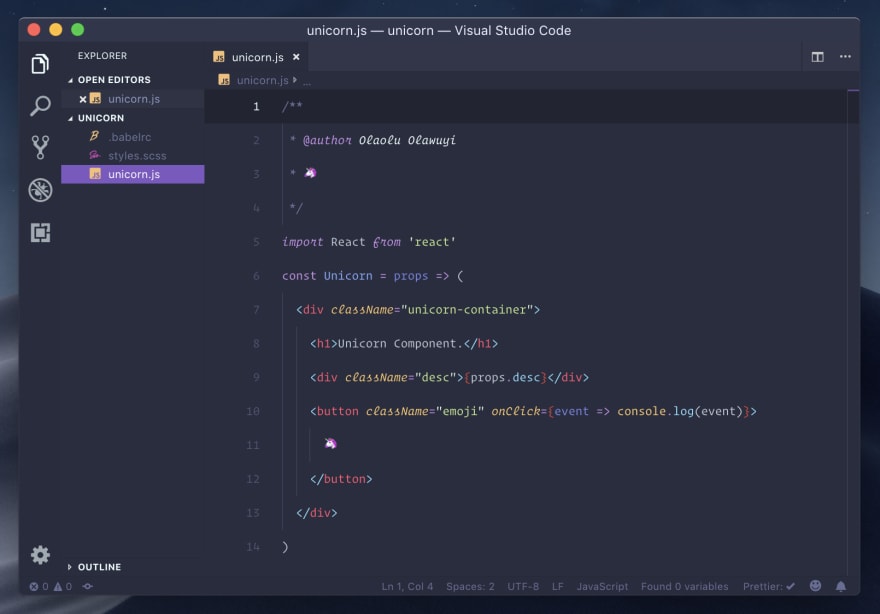
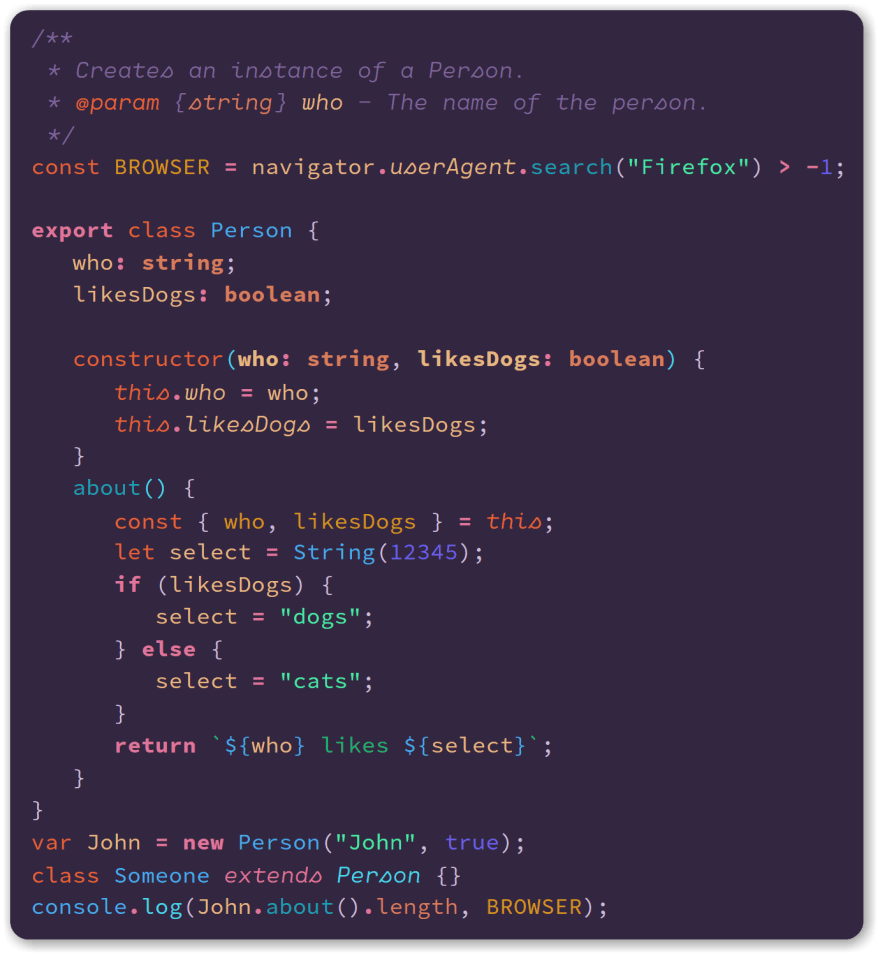
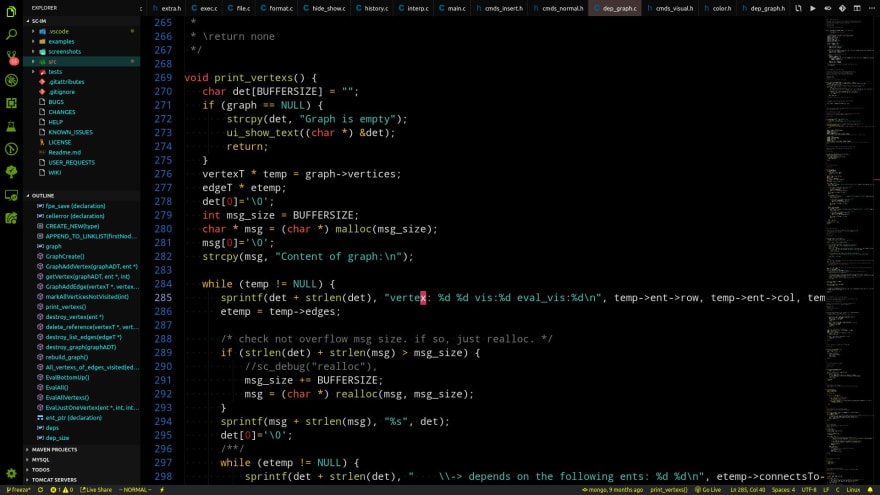
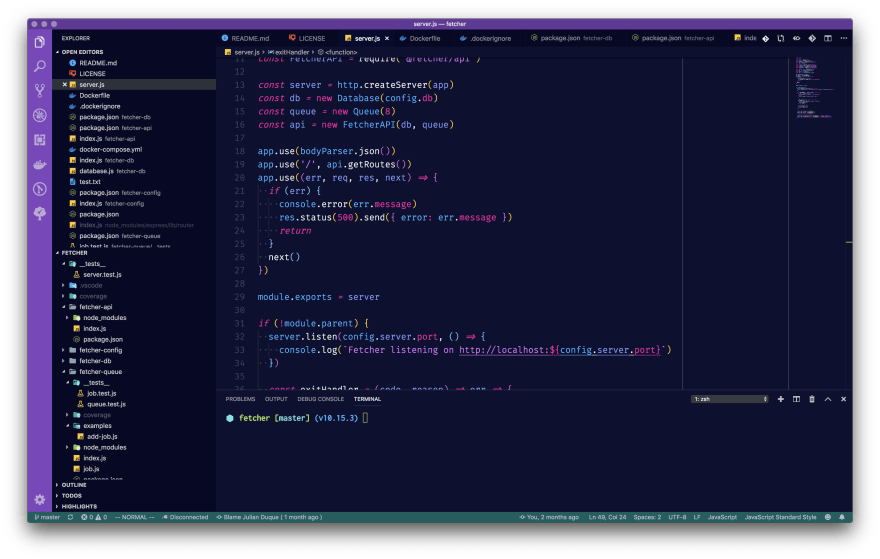
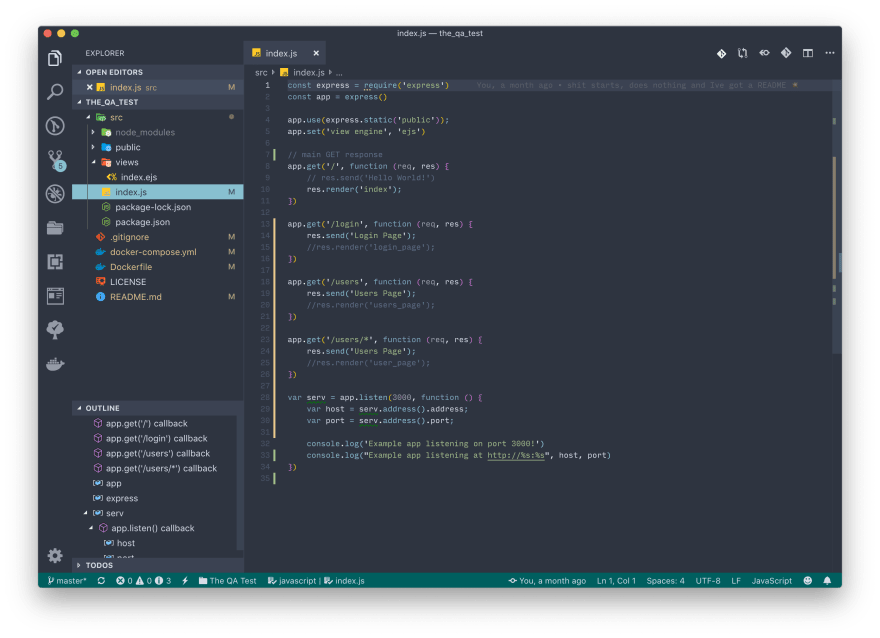
At the moment I use Shades of Purple, before that I used Dracula Official for a long time but I want my IDE a bit more colorful 🎨
A great resource for finding your next theme is vscodethemes.com (I'm not related to this website 😉).
What theme are you using?
If you like my content, you might want to follow me on Twitter?! @fullstack_to



































































































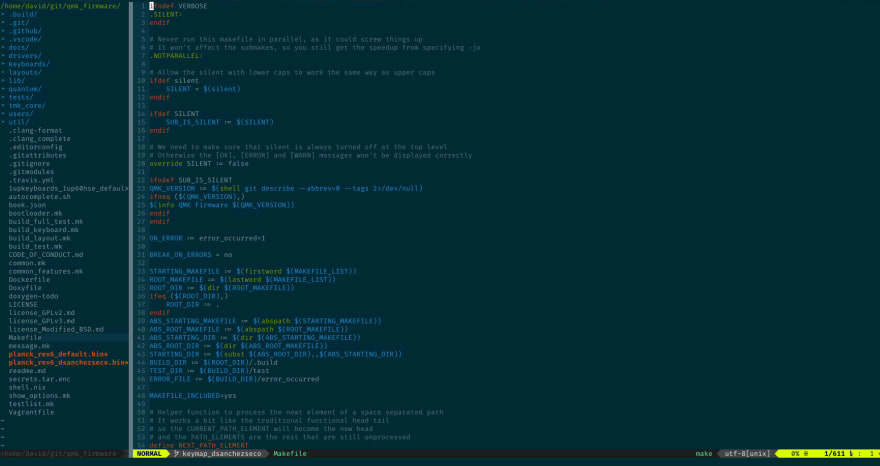
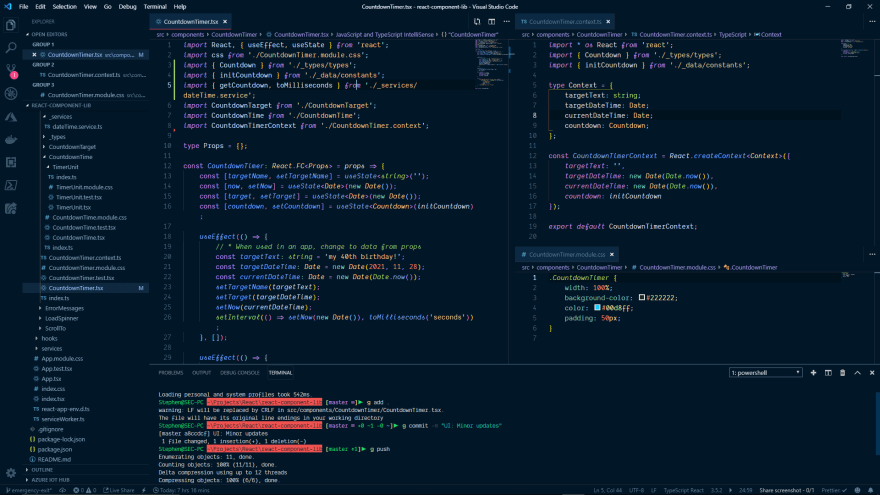
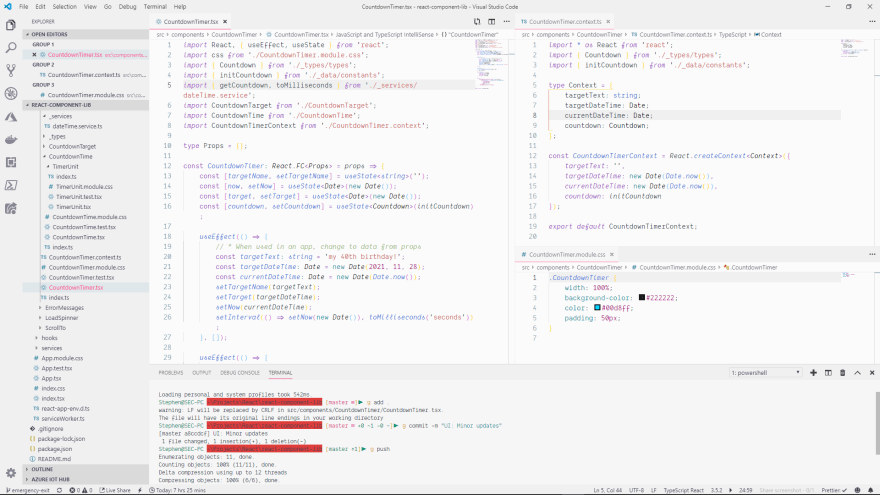
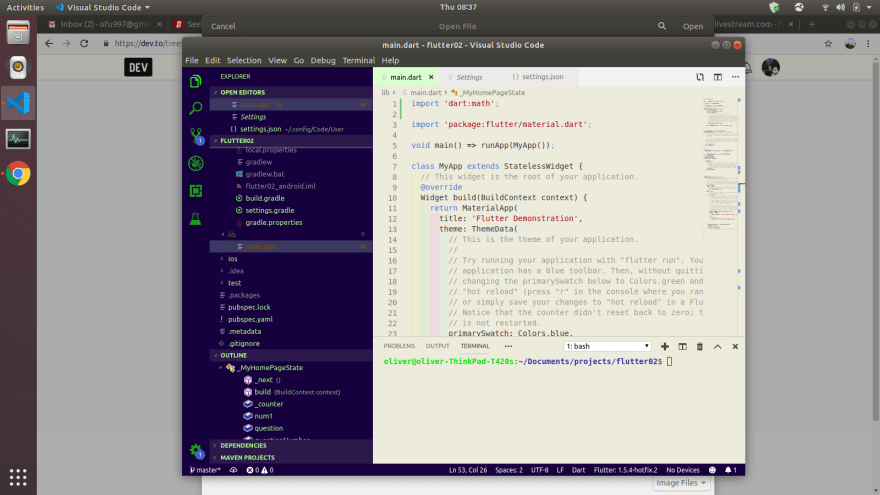
SynthWave '84 with full glowyness (and accompanying VSCode warnings) enabled!