Understanding Local HTTPS Portals
Local HTTPS portals enable developers to create secure connections within their development environments. By utilizing HTTPS, data transmitted between services remains encrypted, safeguarding sensitive information from potential security threats.
Why Use Local HTTPS Portals with Docker?
Enhanced Security: HTTPS encryption protects data integrity and confidentiality, crucial for handling sensitive information during development.
Realistic Testing Environment: Mimicking production environments with HTTPS setups ensures more accurate testing, reducing the likelihood of issues when deploying to live servers.
Streamlined Development Workflow: Docker's containerization capabilities facilitate easy setup and teardown of services, making it effortless to create and manage secure development environments.
Collaboration and Consistency: By standardizing HTTPS setups with Docker, developers can collaborate seamlessly and ensure consistent configurations across team members.
Practice

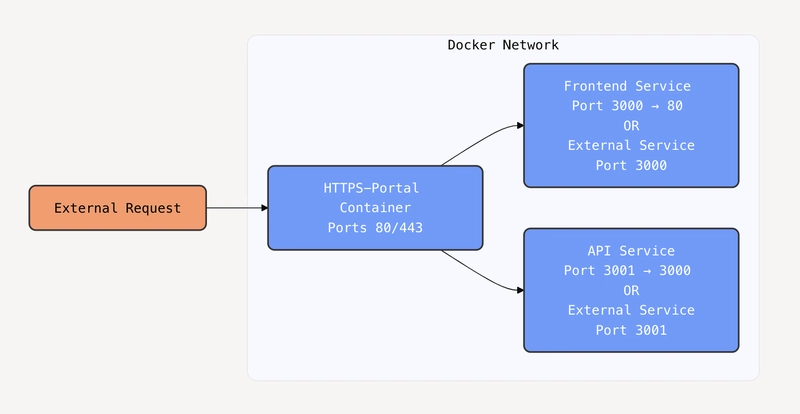
Imagine you have local services frontend and API running on ports 3000 and 3001, respectively. You want to set up a local HTTPS portal using Docker to secure these services. You want access https://api.local.test for the API and https://front.local.test for the frontend.
Docker
-
docker-compose.yml
Create a
docker-compose.ymlfile to define the services and their configurations.
services:
frontend:
container_name: frontend
image: nginxdemos/hello
ports:
- "3000:80"
api:
container_name: api
image: nmatsui/hello-world-api
ports:
- "3001:3000"
https-portal:
image: steveltn/https-portal:1
ports:
- "80:80"
- "443:443"
restart: always
environment:
DOMAINS: 'api.local.test -> http://api:3001, front.local.test -> http://frontend:80'
volumes:
- https-portal-data:/var/lib/https-portal
volumes:
https-portal-data:
Update your system's hosts file to point the domains to your Docker host
- Linux/MacOS
echo "127.0.0.1 local.test api.local.test" | sudo tee -a /etc/hosts
- Windows: On Windows: Add these lines to C:\Windows\System32\drivers\etc\hosts
127.0.0.1 local.test
127.0.0.1 api.local.test
Run
docker compose up -d
Enjoy you practice 🌟

