Hello developers! Today we’re taking a behind-the-scenes look at the Become a Front-End Developer course on Educative.io.
As you may have guessed, this course is for those who aspire to be front-end web developers. 😃
When I say front-end developer course I actually mean track: Become a Front-End Developer consists of six separate courses organized logically. You’ll learn theoretical and foundational knowledge, plus hands-on activities and projects with HTML, CSS, JavaScript and more.
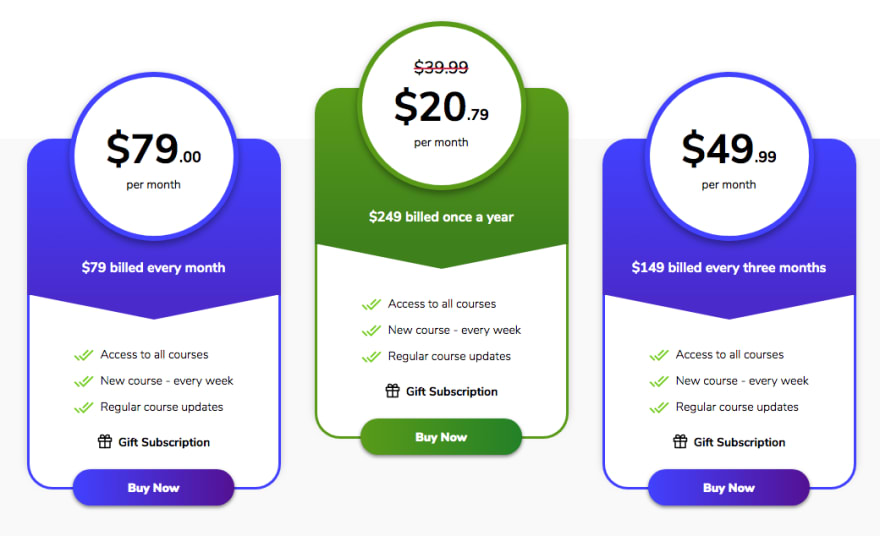
Disclosure: Because I freaking love this platform, I’m a proud affiliate and may get a few bucks if you sign up for something. They’re currently offering a subscription discount. Use my link:
✅ https://www.educative.io/track/beginning-front-end-developer?aff=x06V
The Front-End Developer learning track consists of the following 6 courses:
- Web Development: A Primer
- Learn Web Development from Scratch: Go Beyond the Syntax
- The Complete Advanced Guide to CSS
- Complete JavaScript Course: Build a Real World Web App from Scratch
- Intermediate JavaScript: Build Frontend Components
- A Complete Guide to Launching your Website: From Local to Live
Let’s talk about what’s inside each of them.
1. Web Development: A Primer
Consisting of nine segments, this “level 0” course is all about showing you the fundamentals of the web. Although largely a theoretical course, you’ll get nearly 30 coding playgrounds to experiment with the concepts. You’ll also learn about the backbone of the web, preparing your mind for the dizzying amounts of coding you’ll be doing throughout your career.
The course starts off with an introduction to networks, then moves on to databases.
Other sections include:
- The Front End
- The Back End
- Web Development Frameworks
- Version Control with Git
- Principles of Software Engineering
Plus there are nearly 40 illustrations and over 20 quizzes.
2. Learn Web Development from Scratch: Go Beyond the Syntax
The next course in the track is a more practical continuation of the first course –– but now you’ll have a chance to really get your hands dirty with the code.
Aside from learning HTML, CSS & JavaScript basics, you’ll also create a fully-functional TODO app using DOM manipulation techniques. And because the coding environments are right in your browser, you don’t have to worry about getting anything set up. Check out these specs:
- 148 coding playgrounds
- 63 code snippets
- 11 illustrations
- 44 challenges
- 19 quizzes
Upon completion of Learn Web Development Front Scratch, you’ll feel comfortable creating web pages with basic interactivity. You’ll also be ready to face more challenging web dev courses with greater technical requirements.
3. The Complete Advanced Guide to CSS
Do you like making things beautiful? This course is for you. The Complete Advanced Guide to CSS consists of 102 lessons focusing solely on what gives the web its style. From colors, to typography, to values and units, backgrounds and more, the course also includes a project. It’s a movie order page and you build it from scratch, but you get plenty of guidance along the way. The specs on this course are pretty decent too:
- 131 coding playgrounds
- 263 code snippets
- 137 illustrations
You’ll also learn both Flexbox and CSS Grid, two web layout models that are absolutely stunning in what they can create. As a stand-alone front-end developer course, this one can benefit just about any developer.
4. Complete JavaScript Course: Build a Real World Web App from Scratch
No frameworks, no libraries — this one gives you the raw ingredients only. As you learn JavaScript you’ll be applying that knowledge to build a social news app.
In this course you learn the following:
- Basics of JavaScript featuring ES6
- Traverse the DOM
- Modify pages and handle events
- Animate elements
You’ll also learn about JS algorithms and web servers in addition to other big topics.
The specs keep improving:
- 262 coding playgrounds
- 144 code snippets
- 38 challenges
- 39 illustrations
- 23 quizzes
5. Intermediate JavaScript: Build Frontend Components
This is probably the most activity-intense course of the entire Become a Front-End Developer track. You are building multiple components while learning the mechanics behind them. Working on Twitter's infinite scroll:
Components are based on real-world implementations and include:
- eBay’s dropdown menu
- Google’s autocomplete search
- Medium’s tooltips
- Gmail’s autovalidating form
- Twitter’s infinite scroll list
Specs:
- 75 coding playgrounds
- 44 code snippets
- 46 illustrations
- 2 coding challenges
- 16 quizzes
You also have opportunities to debug your code with the various components.
Because they all involve UI components, you could even consider this a foundational course for using frameworks.
6. A Complete Guide to Launching your Website: From Local to Live
This one is a front-end developer course I haven’t really seen anywhere else.
But it’s not just for front-end devs. It’s one of those topics that I think a lot of instructors/platforms assume the student already knows about. In reality, deploying a website is a BIG deal and a lot can go wrong! This course shows you in a procedural, explicit step-by-step way how to deploy your web app. It even discusses things like how to pick a good domain name, and some of your options for hosting. Just some really practical info all in one spot. Learning this stuff before you deploy will save you some headaches.
Because this is more of a checklist-style course, you don’t do any coding. However, there are plenty of illustrations along with some quizzes and code snippets.
Educative as a platform & Final Thoughts
There are a few things that separate Educative from other platforms. Firstly, the coding playgrounds. You don’t have to spend any time setting up your dev environment or hit your head on the wall when stuff isn’t working. It’s all in the browser, ready to go where you can edit/run code and see the results in real time.
With illustrations, quizzes, and well-organized content there’s a lot to explore with the Become a Front-End Developer track. Each immersive front-end developer course within it will help tackle real-world tech challenges.
For example, you’ll be able to start building your portfolio. You can now learn a front-end framework like React without feeling guilty about not learning JavaScript sufficiently. You can deploy web apps and troubleshoot when things go wrong.
Have you taken this track or explored any other of their courses? What are your thoughts? Let me know in the comments below!
Check out my other reviews of Educative platform & courses here, here, and here.



















$49.99 a month seems steep. How does this compare to free assets like FreeCodeCamp? Or the boot camps on Udemy? You can buy 2 sometimes 3 courses for $50 depending on the sales. How does it rank against the other code sites like Codecademy which is $19.99 a month or Pluralsight which is $29 a month?