We recently updated the DEV API to allow it to be queried directly from JavaScript frontends.
 Enable CORS on public API endpoints
#6116
Enable CORS on public API endpoints
#6116
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
This PR enables CORS only on public API endpoints that require no authentication.
CORS aka Cross Origin Resource Sharing enables browsers (and thus JS running on the frontend) to share resources on a different origin. This allows frontend to query our API without incurring in the infamous CORS error in the console.
We have been having some known CORS issues, https://github.com/thepracticaldev/dev.to/issues/4195 and https://github.com/thepracticaldev/dev.to/issues/5877 and this is an initial PR to address at least #4195
I purposefully left out unauthenticated endpoints because I want to dig deeper in the security implications (in addition to the fact that it'd encourage people to build frontends that might leak DEV API keys). If we believe this is going to break something I'll enable the api-key headers in the CORS evaluation process.
Related Tickets & Documents
#4195
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
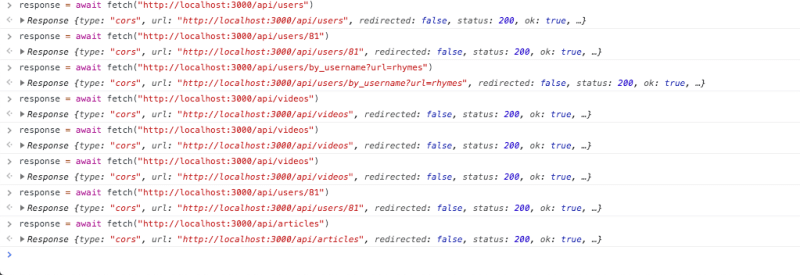
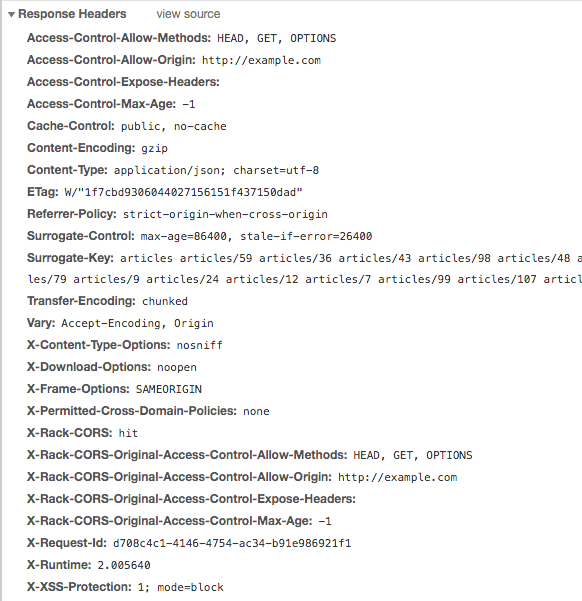
Testing the API using http://example.com as an origin:
Added tests?
- [x] yes
- [ ] no, because they aren't needed
- [ ] no, because I need help
Added to documentation?
- [x] docs.dev.to
- [ ] readme
- [ ] no documentation needed
A persistent problem with querying the DEV API is the CORS restriction. CORS (Cross-Origin Resource Sharing) is a built-in mechanism that enables browsers to access resources belonging to another origin when initialized by scripts. This mechanism means that a page at http://example.com can only access data at its own resources (for example, example.com/hello) but it cannot access a resource at another domain (for example, anotherdomain.com/hello). If the HTTP server on anotherdomain.com wants to let a script running on http://example.com (or any other website) access its own resources, it has to do it through CORS.
For DEV community members, this restriction meant that having to create some workarounds for this issue. But with this change, everyone can now retrieve publicly-available endpoints directly from their own browsers. The one caveat here is that the endpoints that can be queried are limited to the ones that require no authorization (ie. no api-key header).
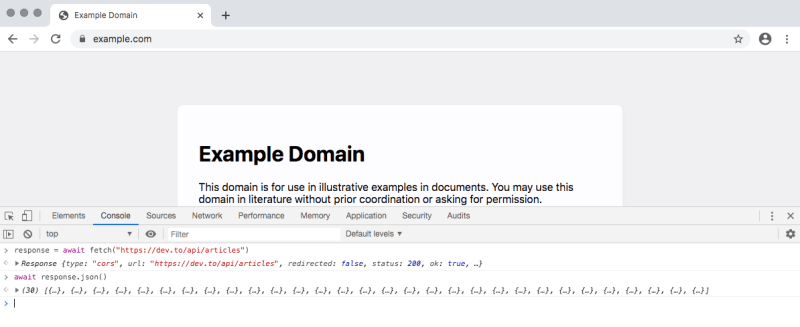
Here's an example of a query to the /api/articles endpoint from the JavaScript console:
We hope that this feature to the DEV API be helpful to the many frontend developers out there. Try it out, and let us know what you think!










Great feature, thanks !