After the last edition, which I loved a lot btw let's do it again this month too.
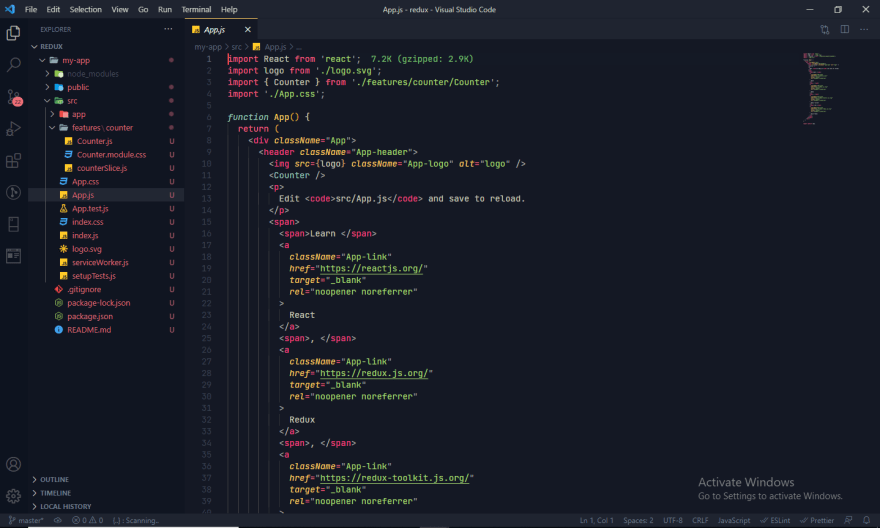
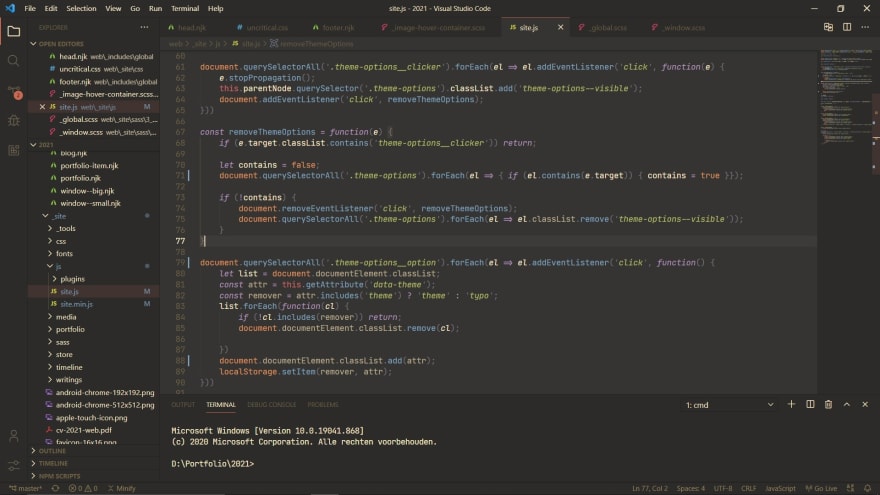
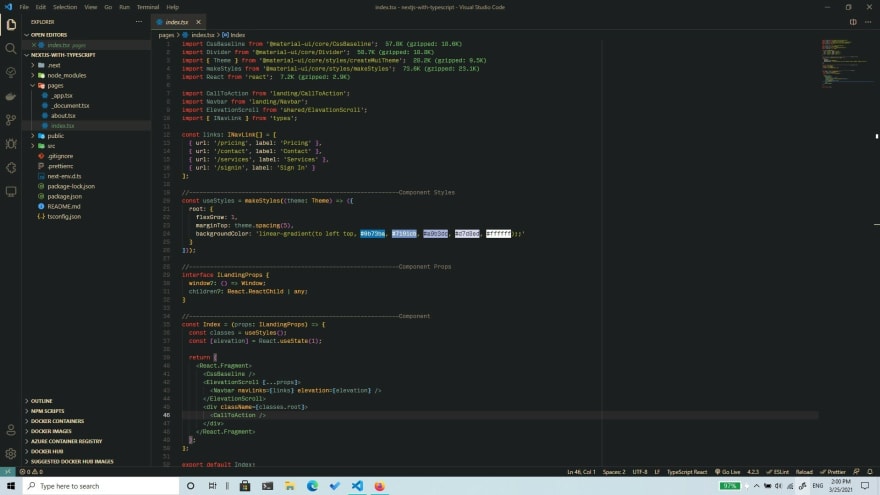
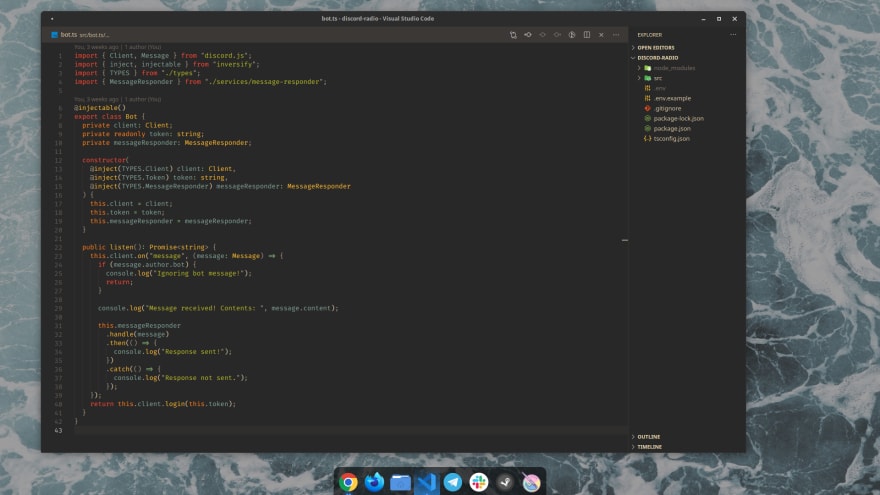
𝗧𝗵𝗲𝗺𝗲: Deepdark Material Theme
𝗙𝗼𝗻𝘁: Dank Mono
𝗣𝗲𝗮𝗸𝗰𝗼𝗮𝗸 𝘁𝗵𝗲𝗺𝗲: #f22e60 colour code
So tell me what's your current VSCode theme and font look like? I'm Curious. Also, share your 3 personal favourite VSCode plugins.




































































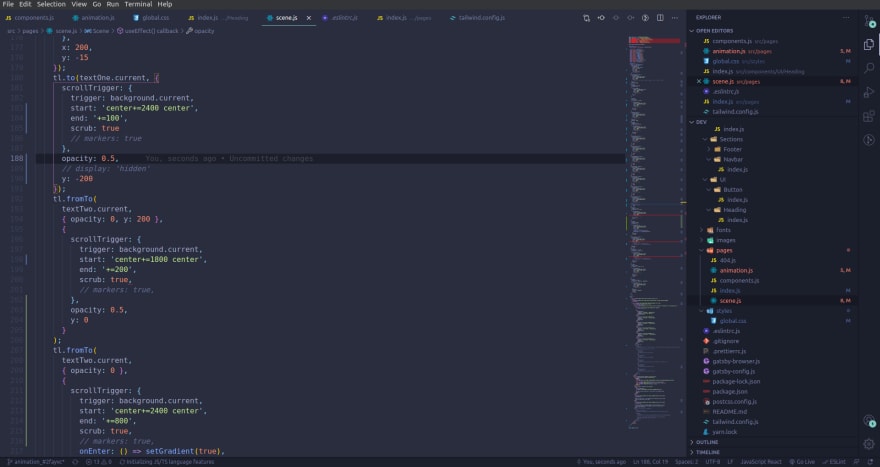
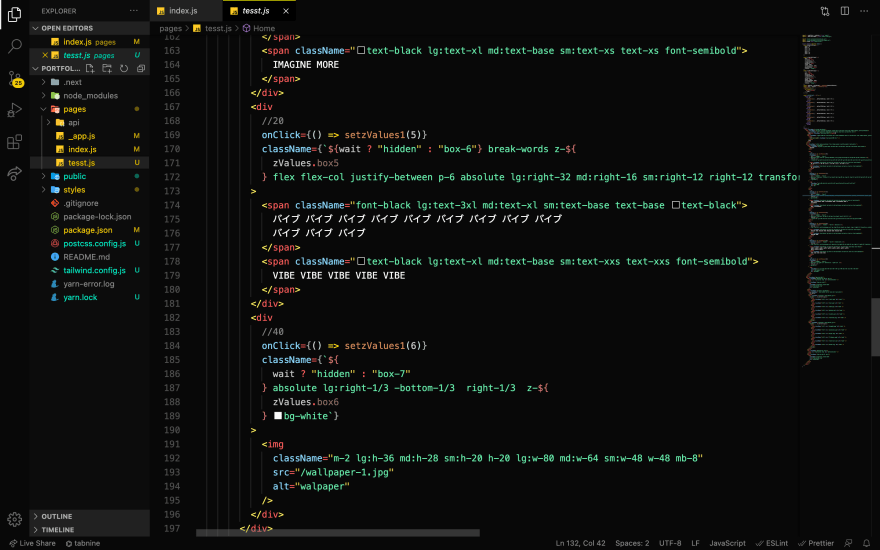
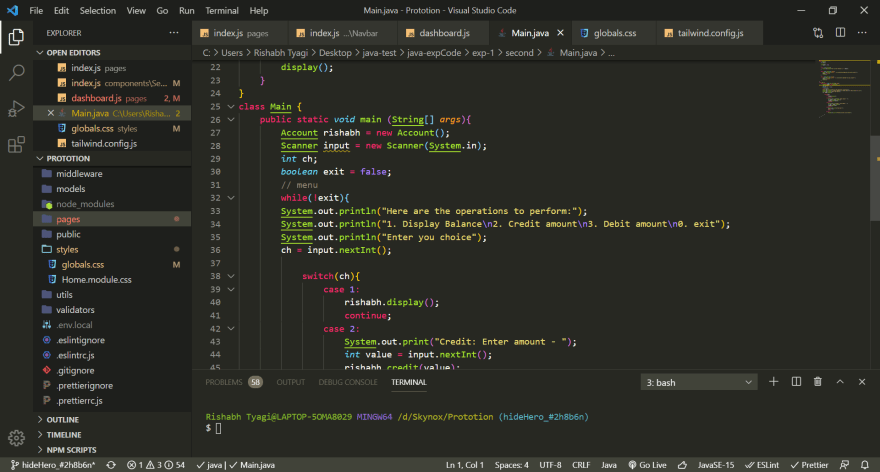
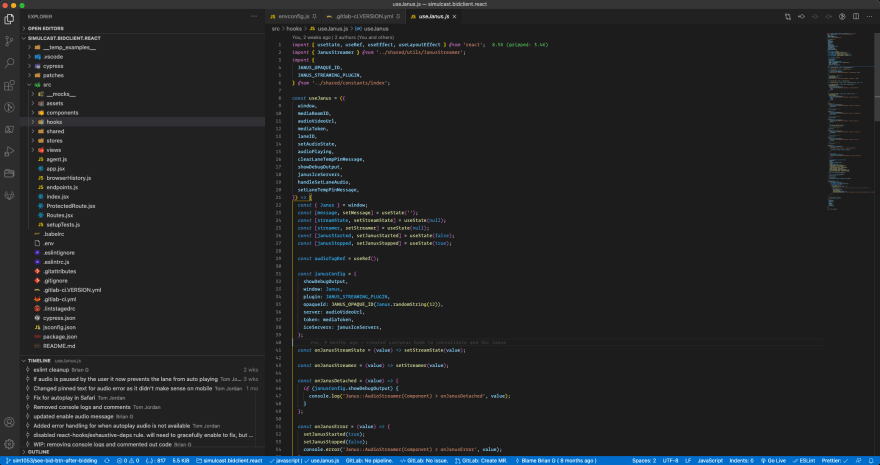
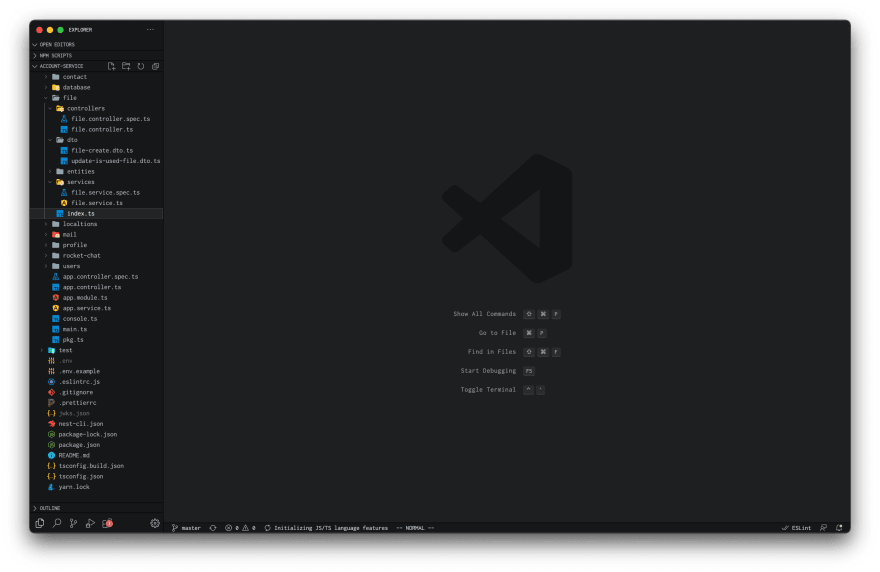
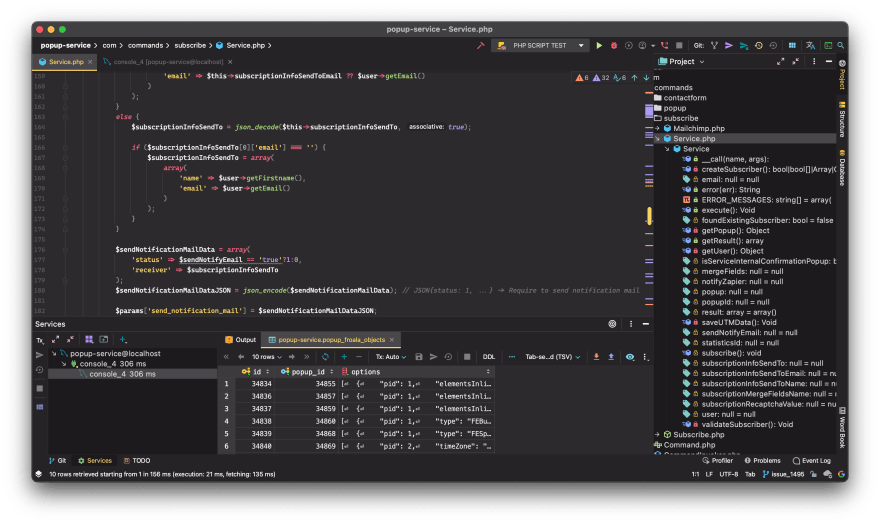
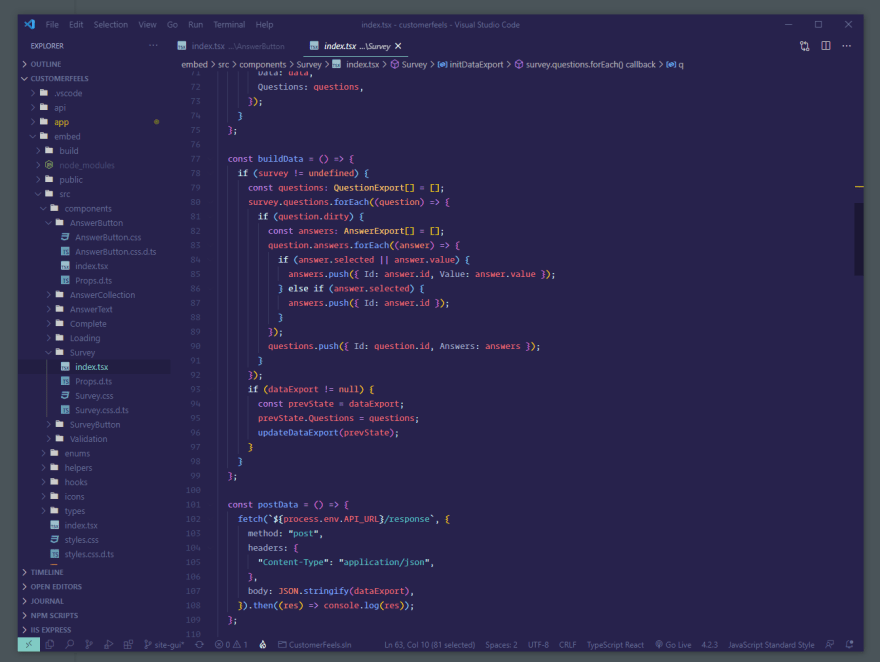
Theme: Mayukai Mono
Font: JetBrains Mono
Favourite Extensions: TODO Highlight, WakaTime, Import Cost