
Which CSS library do you prefer and WHY ?
Comments 22 total
 Derek HopperJul 8, 2020
Derek HopperJul 8, 2020I love Tailwind so much. The ability to simply write HTML (and skipping CSS for most things) allows me to move much faster. I'm not a designer, but there's something about having so much power at your fingertips.
The one advantage I particularly like is not fighting against the framework. I've used Bootstrap for many years in the past (and loved it), but fighting against the defaults was a common thread.
 Tyler V. (he/him)Jul 8, 2020
Tyler V. (he/him)Jul 8, 2020Part of why I've been enjoying Tailwind is that it has made me more consistent in my spacing, which has greatly improved how my UI looks 😅
 kartik puriJul 7, 2020
kartik puriJul 7, 2020I am more of a framework these days as i am working with vuejs mostly ...
2 of my goto picks are-:
Quasar framework and Vuetify
 perpetual . educationJul 7, 2020
perpetual . educationJul 7, 2020We prefer no framework - because CSS in 2020 is amazing. The libraries just seem like an added mess.
<parent-component> <child-component> <!-- stuff --> </child-component> </parent-component>Is nice to read.
<div id="w23" class="col-2h padding border-2 drop-shadow-5 pull-left"> <div class="inner-left col-2 col-12md"> <!-- stuff --> </div> </div>Isn't. (for us)
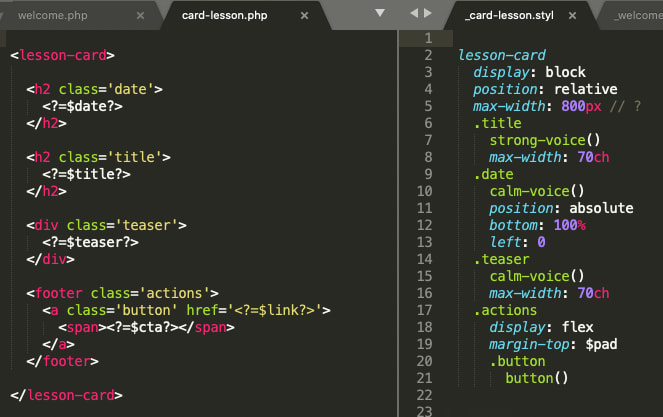
Here's an example looking at tailwind
We DO still use a pre-processor - because mixins allow us an abstraction that makes writing CSS just a tiny bit more pleasurable. (and technically - that kinda means we have our own 'framework'...)
 riidomJul 7, 2020
riidomJul 7, 2020I used to be a fan of UIKit, but for my last personal blog rewrite, I went with no framework (except normalize.css). It's much lighter, and the tiny fraction of the awesome-features I actually used, turned out to be implementable kinda easy.
 perpetual . educationJul 7, 2020
perpetual . educationJul 7, 2020We used to use normalize as part of the reset / but now we use Eric Meyer's reset. Is there something specific that you like about normalize vs. the other types of 'reset?' Can't remember why...
 riidomJul 7, 2020
riidomJul 7, 2020Nothing specific, I never bothered to look for alternatives, and normalize is the only one I know.
But will check out the eric meyer's one now, thanks for mentioning! perpetual . educationJul 7, 2020
perpetual . educationJul 7, 2020If memory serves... normalize takes the angle to make each browser's default styles "the same" - whereas the meyer-reset takes the angle to remove everything all together.
 perpetual . educationJul 7, 2020
perpetual . educationJul 7, 2020RE: "aren't you just moving what's not nice to read to another file" - YES! Yes. That is what is happening. It's basically the same thing - but just organized differently. HTML is basically a JavaScript object for all practical purposes (The DOM Node etc) - but it's nature is just messy visually. Especially once you start getting some Vue or Ember attributes everywhere.
RE: component / those are totally part of the spec now. You can use them! But beware, they are
display: inline;by default. ; )
This is a PHP template exampleThere is two files. And in most cases for us - (Vue / Ember) there ends up being a backing controller type .js file too.
We like the one file for each - otherwise, we'd be on the JSX team.
How do you like to do it?
 John AlcherJul 7, 2020
John AlcherJul 7, 2020Bootstrap. You can pick it off a CDN, you can grab a random developer and they'll be productive within a minute, and it's still actively maintained/developed.
It's a boring piece of technology, and as a backend engineer, I love it to bits.
 perpetual . educationJul 7, 2020
perpetual . educationJul 7, 2020We don't seem to ever have problems with leaking. There's a template and declaration of how that template should look - but we use the cascade and we play it a little loose with the CSS file size.
That's why everyone can choose their own style. : )
For example - on overpass (great job! BTW) - there aren't that many things happening that you'd run into major regression problems, right? But - maybe LinkedIn or something for sure. We get to mostly work on greenfield projects / and we're teachers - so, it just makes sense for us to teach CSS instead of a kinda superset.
If pretending to see this project for the first time ever:
How would a Junior developer know what any of that markup was for?
vs
<section class='about-us'> <picture class='logo'>... <h2 class='welcome-message'>... </section>What did you use before Tailwind?
 Tommy HodginsJul 8, 2020
Tommy HodginsJul 8, 2020The best CSS library/framework is the one you make that directly meets the needs of your project, or the type of work you do (if you build lots of similar solutions with small alterations each time)
 perpetual . educationJul 8, 2020
perpetual . educationJul 8, 2020This is great! It really helps to understand your perspective. This discussion is certainly not meant to be combative. In our case, we would never style .logo in a global or general place. This would lead to duplicate rules - but that's a trade-off we prefer. Even though we don't use Tailwind, we'll be teaching how it works by having the students build their own mini version of a framework - and then they can decide what they like best. : ) Thanks for taking the time to explain! That is really cool.



I just started using Tailwind for the first time and at first I didn't care for it because of needing to specify so many configuration pieces, but now that I have it up and running, it's been enjoyable to use!
I was already (inconsistently) writing my own
m-topclasses for my apps, so the style they use just made my css consistent rather than just different enough to be a pain between apps!