Đurđevac map
See it Live
Click here https://durdevacmap.spiritbro.now.sh/
Small Task
Result Small Task
here is the DWG file you gave me earlier put on top of durdevac map i convert it first to svg then overlay it on top of durdevac map, as you can see the first image is the image of original map before zoom in and then after zoom in you can see the kranoyarsk DWG file overlayed on top of the durdevac map
Task 1
Task 1 Result
Task 2
Task 2 Result
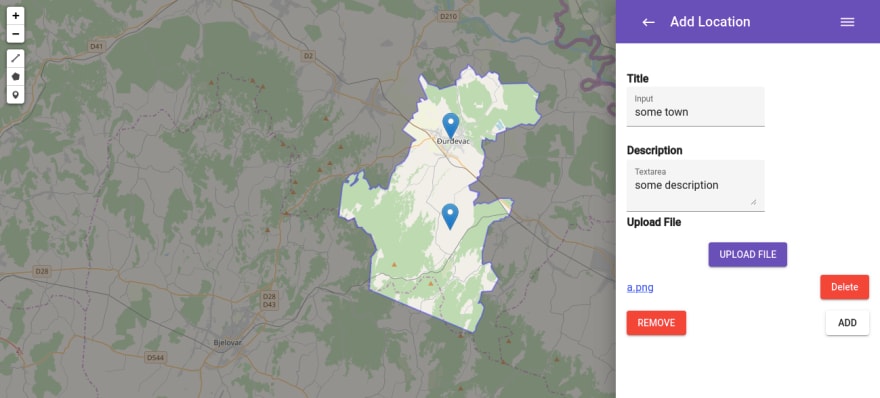
How to create pin
First of all click the pin icon on the top left side of your screen, in the image above you see text "no. 1", and then after that you can see your pointer change into a pin just like you see on the image in the middle with the text "no. 2"
after you click a location on the…













(commentspiritbro1english) in this project i create a map using angular 8 and leaflet that can add a detail to a marker, polygon and polyfill and you can add file ,title, and description