💪 Awesome Personal Portfolio
The minimal, responsive and easily customisable portfolio for developers.
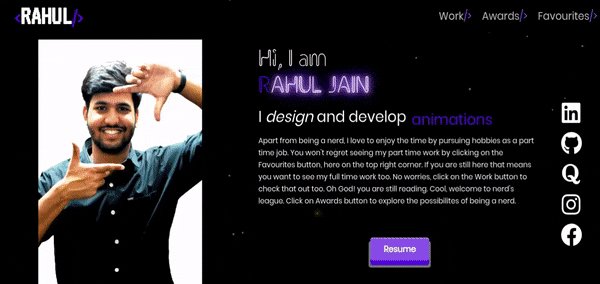
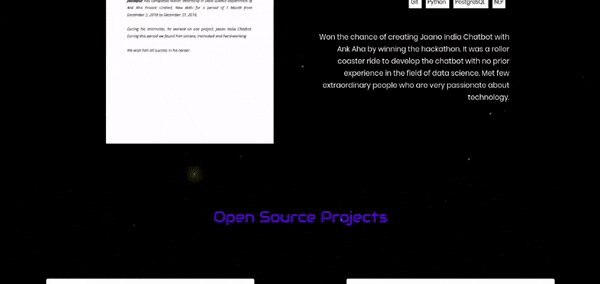
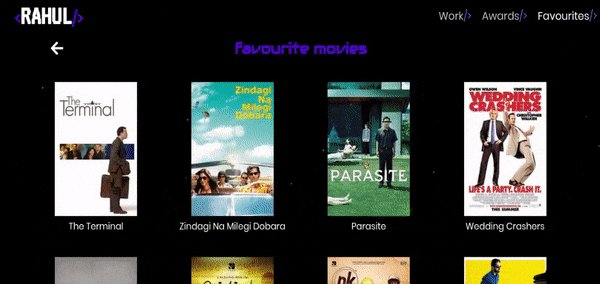
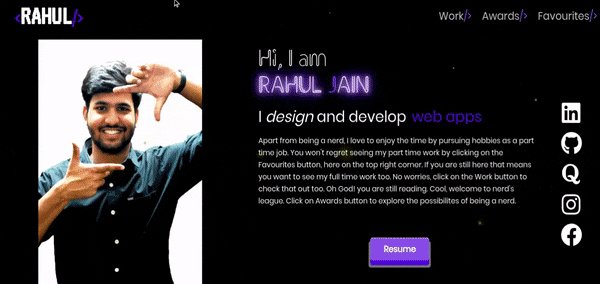
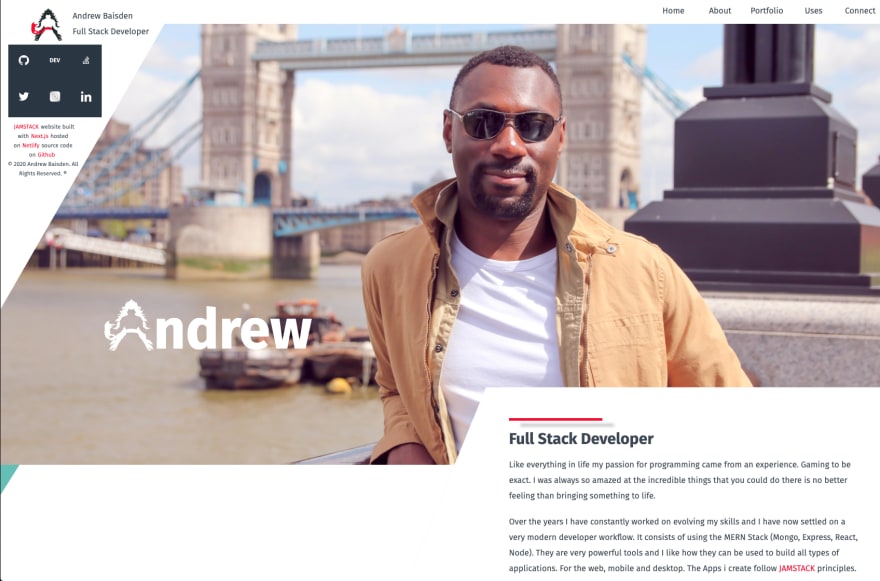
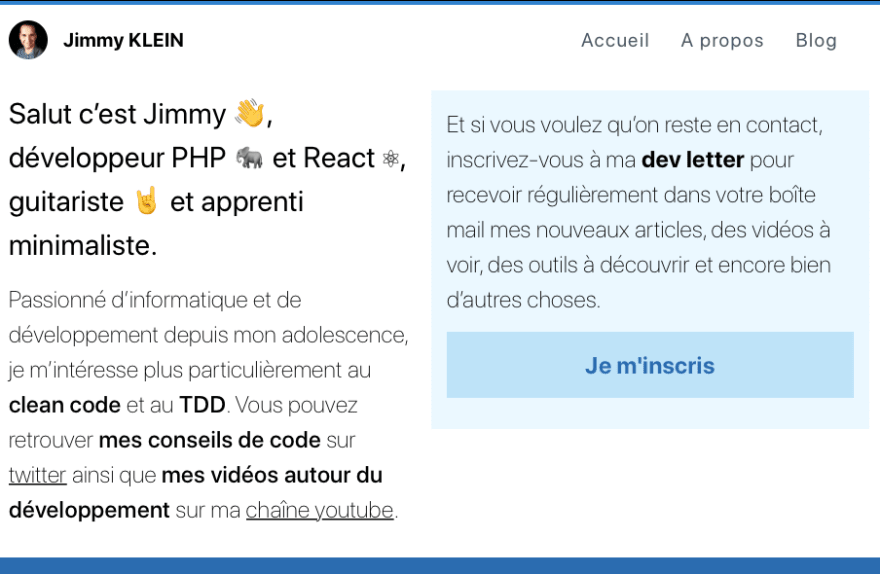
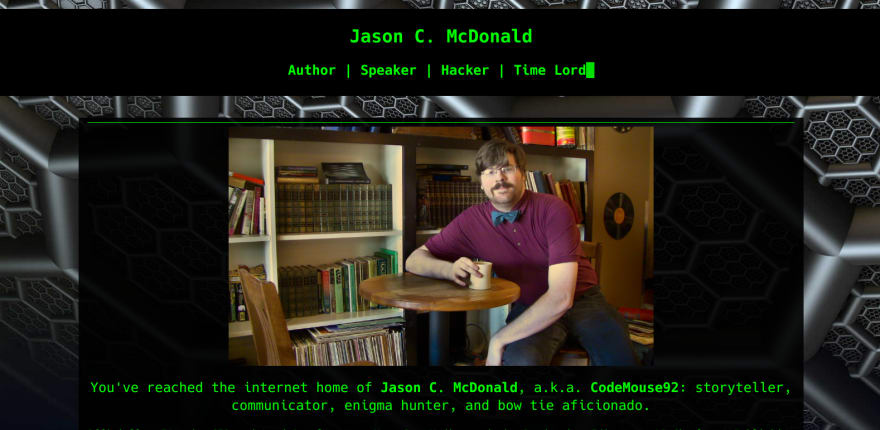
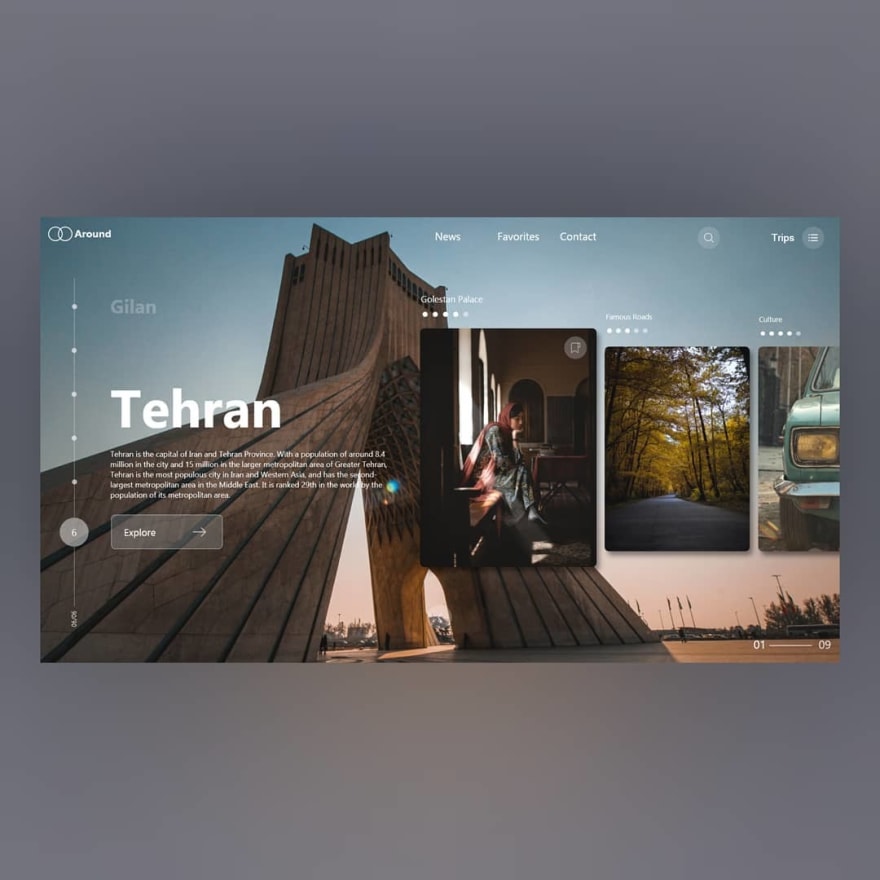
⚡ Pages
🚀 Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
You'll need Git and Node.js (which comes with npm) installed on your computer.
node@v10.16.0 or higher
npm@6.9.0 or higher
git@2.17.1 or higher
🔧 How To Use
From your command line, clone and run minimal-portfolio:
# Clone this repository
$ git clone https://github.com/rahuldkjain/minimal-portfolio.git
# Go into the repository
$ cd minimal-portfolio
# Install dependencies
$ npm install
# Run
$ npm run dev
🛠️ Customize
If you like the portfolio and want to use it to create your own, please refer customization manual.

































































































































I only have a blog, which is not very impressive as design: mydev-journey.blogspot.com/.
Yours is very well designed, just that I would prefer the same font for headings/menus as for the whole text.