To continue on my previous post here are some more tweets with little Css tips that might help you in your projects.
Attribute selections
 Small #css tip: Besides the usual id's and classes you can also select/target elements based on there html attributes using css attribute selectors!10:24 AM - 24 Dec 2020
Small #css tip: Besides the usual id's and classes you can also select/target elements based on there html attributes using css attribute selectors!10:24 AM - 24 Dec 2020
Check out the full documentation here: https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
Missing attribute selection
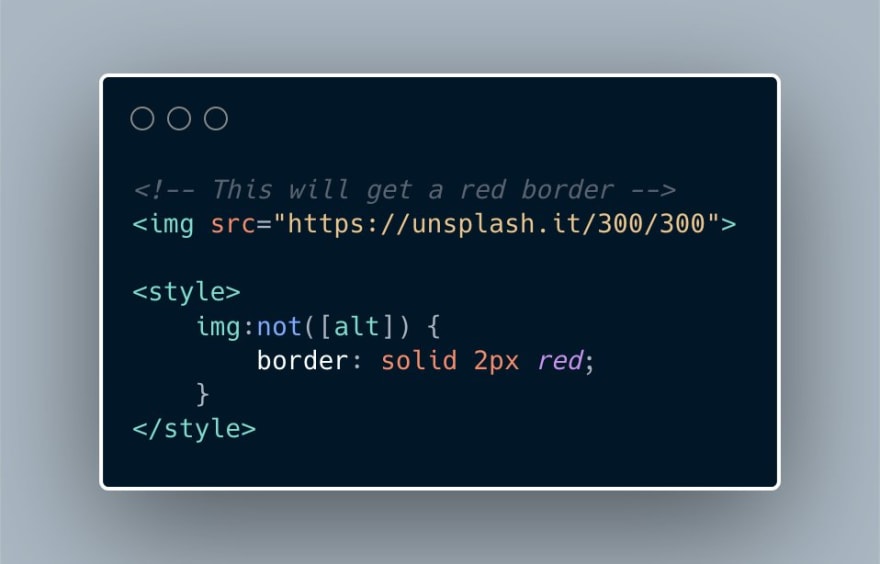
 Small #css tip: You can combine css attribute selectors with the :not() selector to target all images that you forgot to add an alt tag to.08:24 AM - 26 Dec 2020
Small #css tip: You can combine css attribute selectors with the :not() selector to target all images that you forgot to add an alt tag to.08:24 AM - 26 Dec 2020
Text version is here: https://gist.github.com/vanaf1979/743529e1910c7f39eada070a41eba40c
Css :not() documentation: https://developer.mozilla.org/en-US/docs/Web/CSS/:not
To check for more a11y issues i recommend you check out checka11y.css https://github.com/jackdomleo7/Ch
Left aligning your html lists
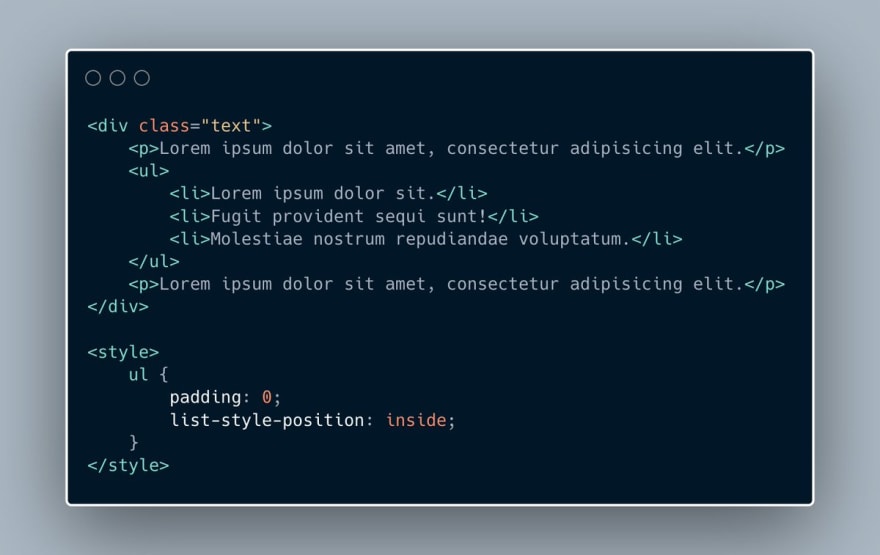
 Small #css tip: You can use padding in combination with list-style-position to left align your list items (ul/ol) with its surrounding text.11:29 AM - 27 Dec 2020
Small #css tip: You can use padding in combination with list-style-position to left align your list items (ul/ol) with its surrounding text.11:29 AM - 27 Dec 2020
Full text version is here: https://gist.github.com/vanaf1979/f1107b152e21560ac47a529ce733c808
Simple columns
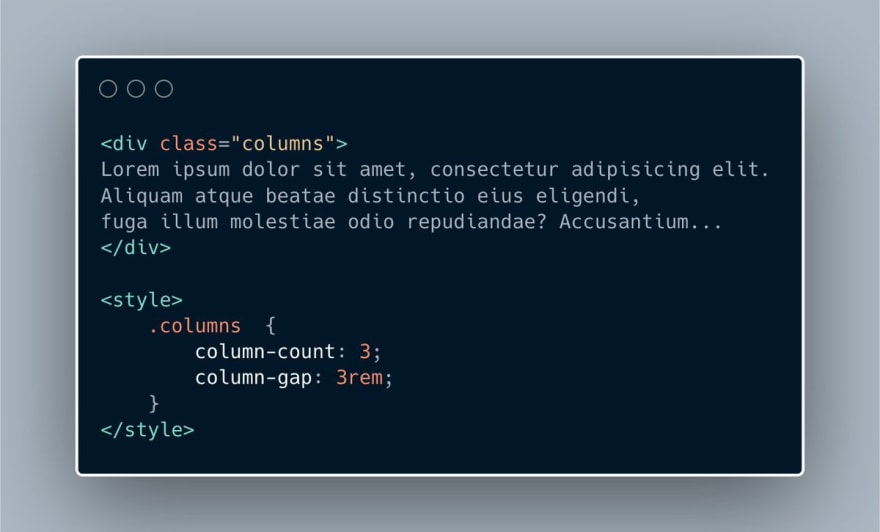
 Small #css tip: You can use the css column-count and column-gap attributes to layout your text over an x amount of columns.10:31 AM - 28 Dec 2020
Small #css tip: You can use the css column-count and column-gap attributes to layout your text over an x amount of columns.10:31 AM - 28 Dec 2020
Full text version is here: https://gist.github.com/vanaf1979/27ce8660def0de2c58a34c21e7ccf98c
Adding icons to your links
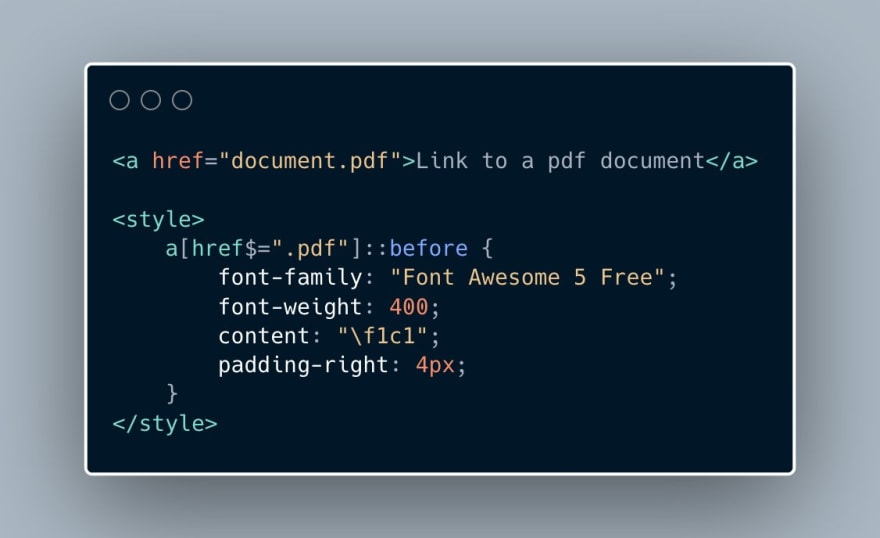
 Small #css tip: You can use css attribute selectors in combination with the before selector to add an icon to links directing to a certain file type.12:00 PM - 29 Dec 2020
Small #css tip: You can use css attribute selectors in combination with the before selector to add an icon to links directing to a certain file type.12:00 PM - 29 Dec 2020
Full text version: https://gist.github.com/vanaf1979/1f73caabf97a70ee9629ef80052aa81b
Attribute selectors docs: https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
Font Awesome with pseudo-selectors docs: https://fontawesome.com/how-to-use/on-
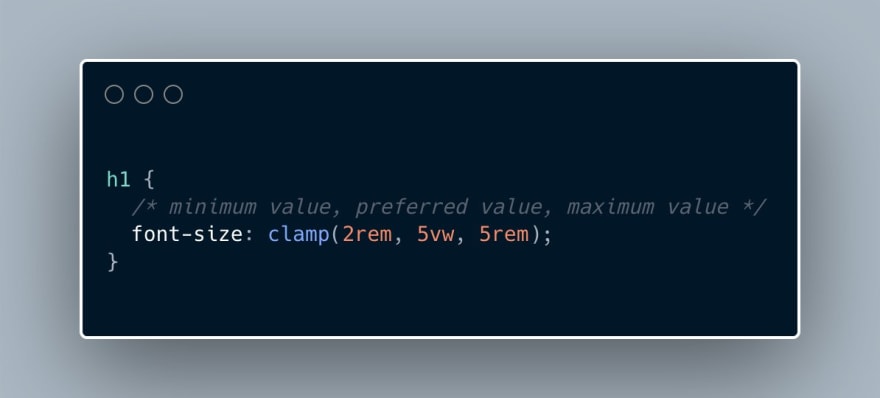
Responsive headers with clamp
 Small #css tip: It will take some fiddling with values. but you can use the css clamp function to create some great looking responsive header text!
Small #css tip: It will take some fiddling with values. but you can use the css clamp function to create some great looking responsive header text!
👇Live example in the Codepen below!12:14 PM - 30 Dec 2020
Live example in CodePen > https://codepen.io/Since1979/pen/KKgQzKw?editors=1100
Css Clamp Docs > https://developer.mozilla.org/en-US/docs/Web/CSS/clamp()
Css Clamp browser support > https://caniuse.com/?search=Clamp
Want more of this?
If you would like to have these tips, and other stuff, in your twitter timeline come and follow me @Vanaf1979. If you just want the gist you can follow me here on dev.to @Vanaf1979 as well. Or you could check out my blog at Sinse1979.dev
Thanks for reading and stay safe.










Nice I like it ❤