- 1. At your app root directory, run the command:
npm install gh-pages
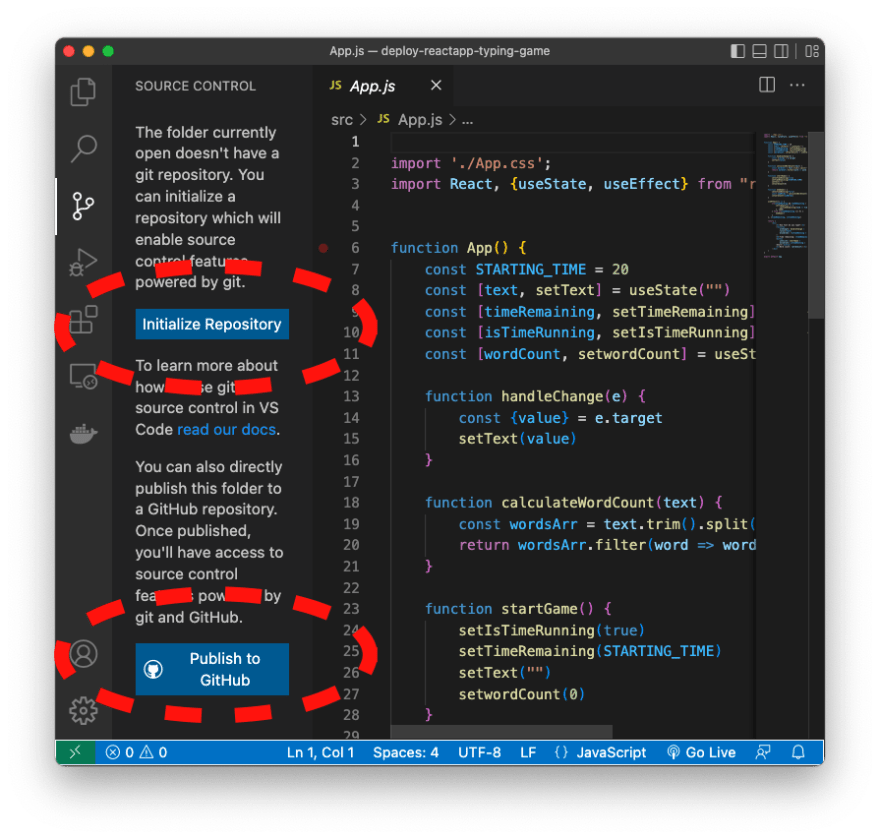
- 2. Publish your app to GitHub:
Ether button is OK.
Ignore this step if you have already published your app
- 3. Add the following to the first line of package.json:
"homepage": "https://GIT_USERNAME.github.io/REPOSITORY_NAME",
For the URL string, you will need to replace it with your git user name and your current repository name.
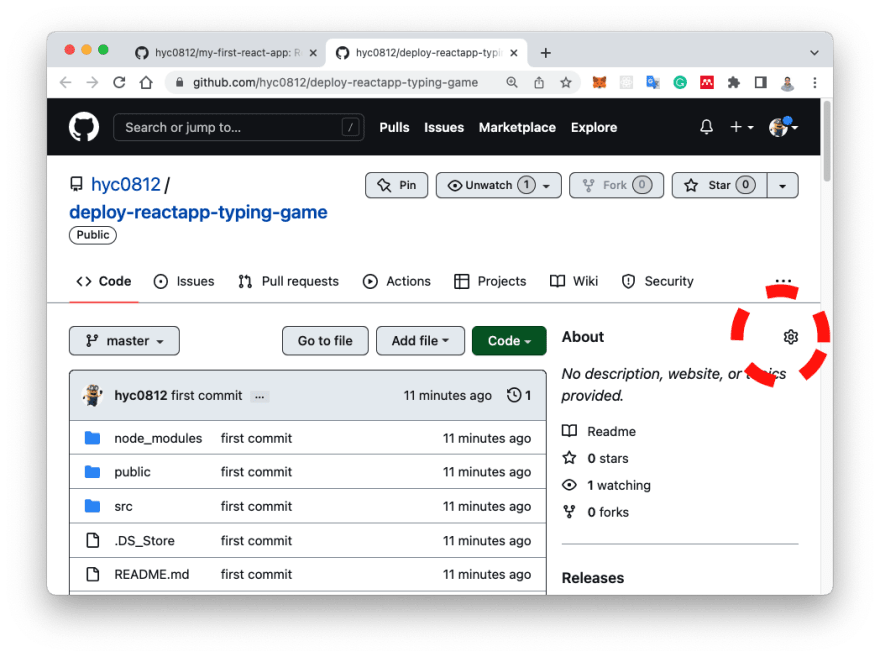
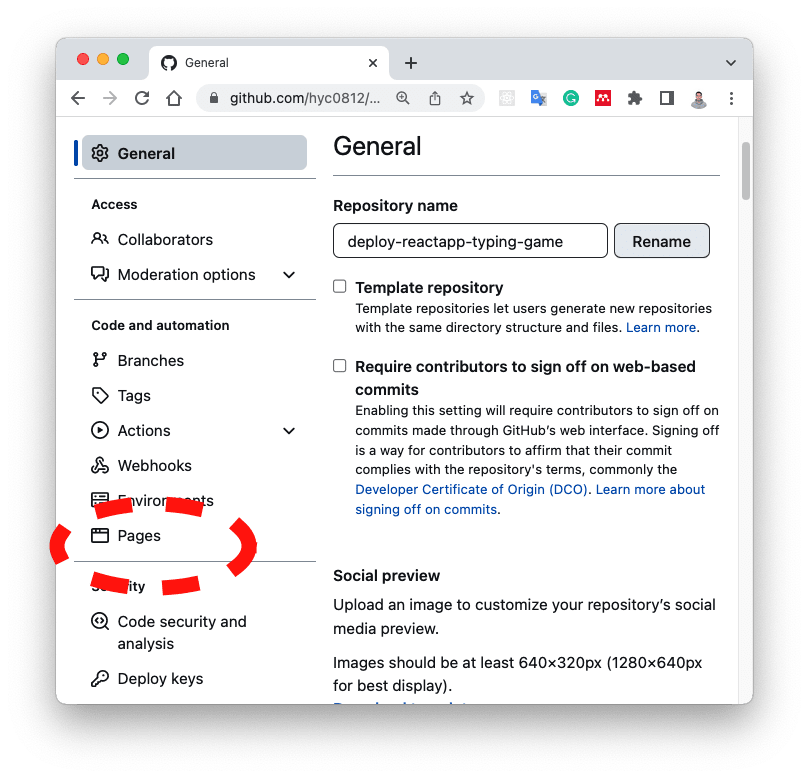
TIPS: click the gear icon on the GitHub page, and the URL will show up:
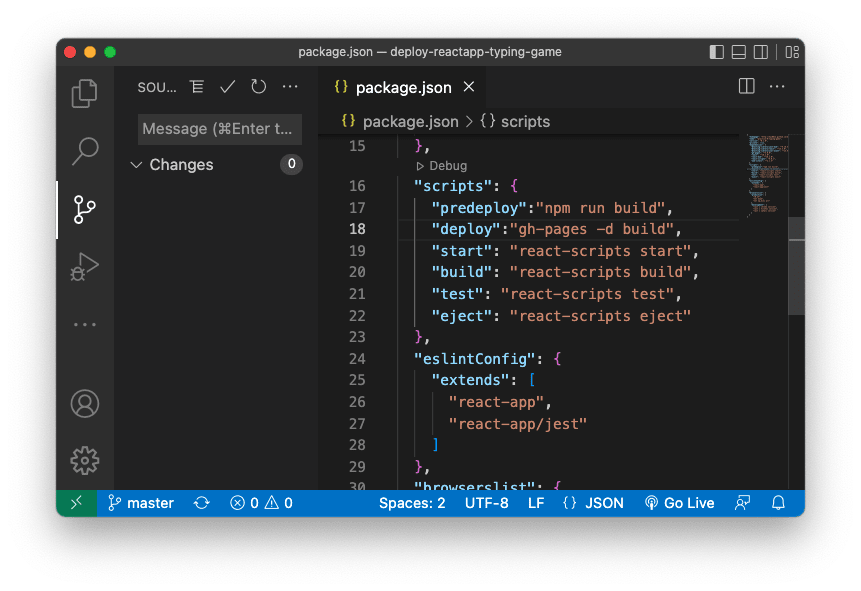
- 4. Add the following in "scripts" in package.json:
"predeploy":"npm run build",
"deploy":"gh-pages -d build",
- 5. Save the app and commit the change to update your remote repo.
Alternatively, you can directly update your JSON file on the GitHub webpage and commit changes.
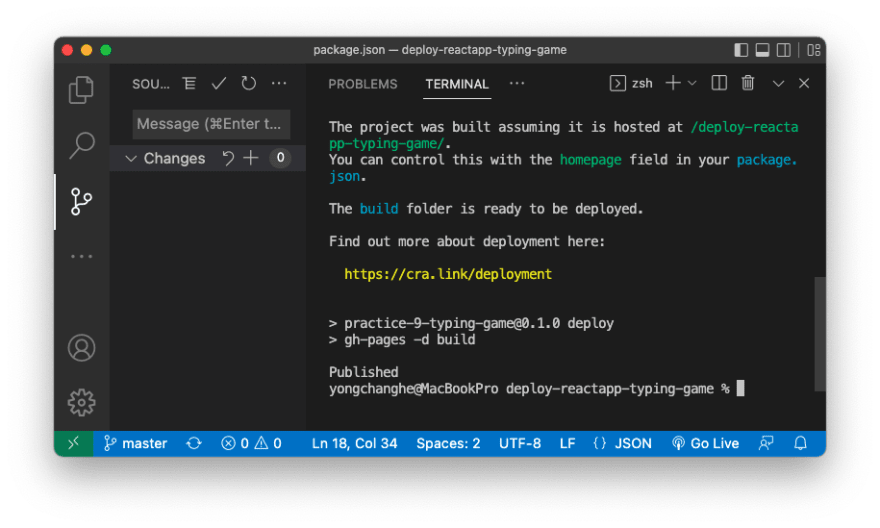
- 6. Deploy the app by running:
npm run deploy
After the deployment, some changes exist. Just commit these changes again.
- 7. Find your app URL at
General>Pages:
- 8. Have fun!~
This is my React app Demo I used for this tutorial and welcome to play
Git Repo for this game
Reference
Cover Page from:
https://akhtarvahid.medium.com/setup-git-and-deploy-react-app-to-github-pages-7b5c4180fdaf