Tired of configs, boilerplate, and frameworks that make your MVP
feel like a PhD thesis?
🔗 GitHub: https://github.com/jetscript-lang/JetScript
I built JetScript — a lightweight scripting language designed for:
🧑🚀 Startup founders launching MVPs
🧑🎨 Indie hackers building fast and solo
🧑🏫 Educators teaching core web concepts
🤖 LLM developers who want clean, generative syntax
No npm. No toolchains. No JSX.
Just one file, readable code, and instant feedback.
🤔 Why JetScript?
JavaScript (and TypeScript) has evolved beautifully — but for solo
builders, it often feels like overkill:
Endless tooling: vite, tsc, babel, eslint, jest, ...
Boilerplate and complexity everywhere
JSX fatigue and component hell
Hooks, routing layers, global state chaos
What if there was a language made just for founders and rebels?
✨ What is JetScript?
JetScript is a new scripting language that reimagines
frontend+backend+state logic in a single file.
⚡ Built-in state, routing, and rendering
💡 Syntax that flows like natural thought
🌀 Powered by Bun — instant runtime, zero build
🔥 No imports, no toolchains, no ceremony
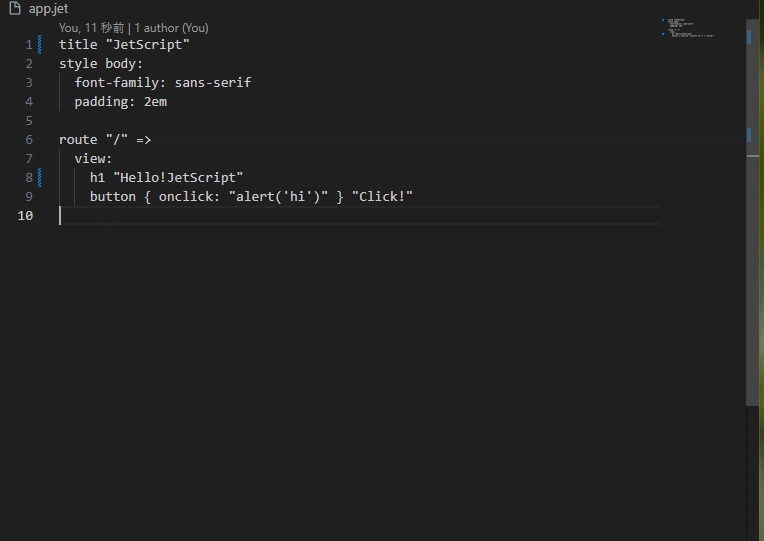
📦 Hello Counter Example
route "/" do
state count = 0
view:
h1 "Count: #{count}"
button { onclick: inc(count) } "+"
✔️ No JSX
✔️ No useState, useEffect
✔️ Just flow

🗺 Roadmap
Version Features
v0.1 Core runtime + DSL (✅ released)
v0.2 fn, if, improved AST
v0.3 CLI (jets) + Playground
v0.4 Module system (JetModules)
Yes, CLI is coming soon! 🛠️
🌱 The Philosophy
“JetScript is built not just to run fast,
but to let your ideas flow as code.”
We believe programming should be simple, expressive, and joyful.
JetScript is built on the poetic principles of Mizulang — reimagined for
the startup era.
📡 Try it out / Follow the journey
🔗 GitHub: https://github.com/jetscript-lang/JetScript
🧵 X / Twitter: @structax
If you like it, drop a ⭐ — it helps me a ton.
And feel free to ask questions, suggest features, or just say hi!
Happy building, rebels.








Please don't do it!