Coding without a code editor or IDE is unimaginable unless you use notepad. So, what's you current editor/IDE setup, you can share your editor/IDE, current theme, current font, some extensions you use and literally anything you want to share about your workflow.
I'm gonna share my setup here 😀
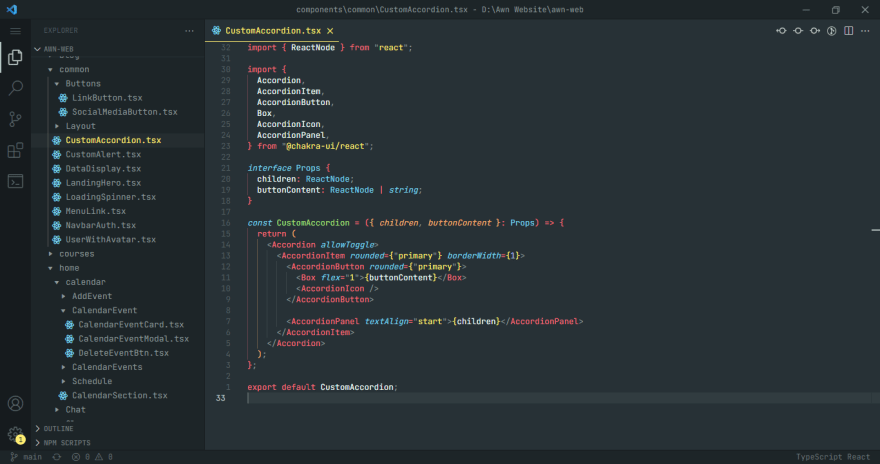
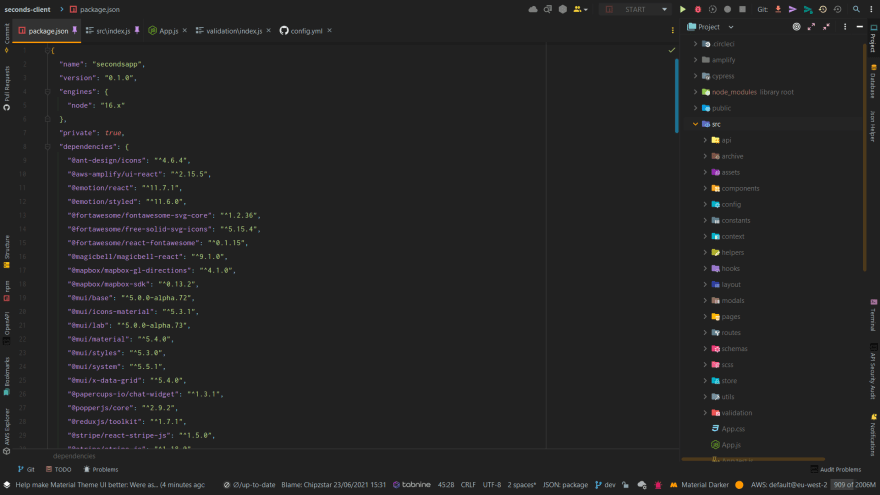
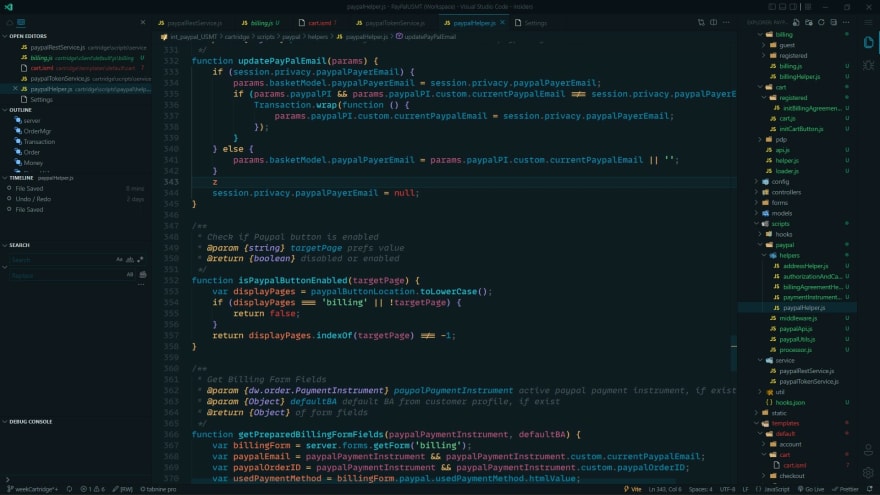
- Editor: VS Code
- Terminal: Windows Terminal and Hyper with PowerShell 7
- Theme: Night Owl
- Font: Ubuntu Mono
- Icon Theme: Material Icon Theme
- Some extensions I really like: GitHub Copilot, WakaTime, ESLint and Choose a License.


















































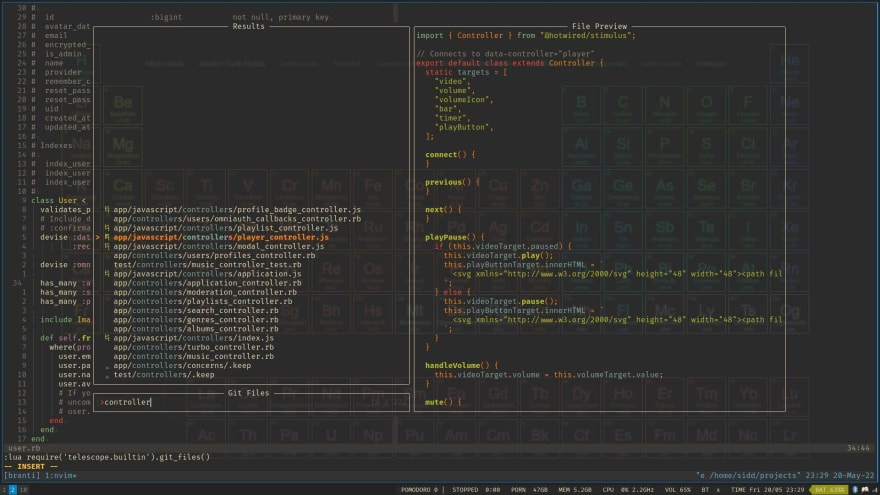
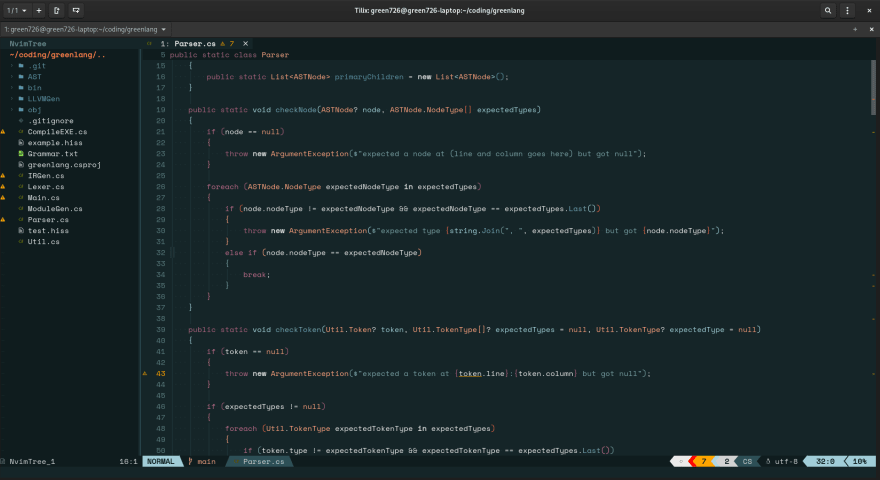
 my terminal cus why not lol
my terminal cus why not lol




















































































































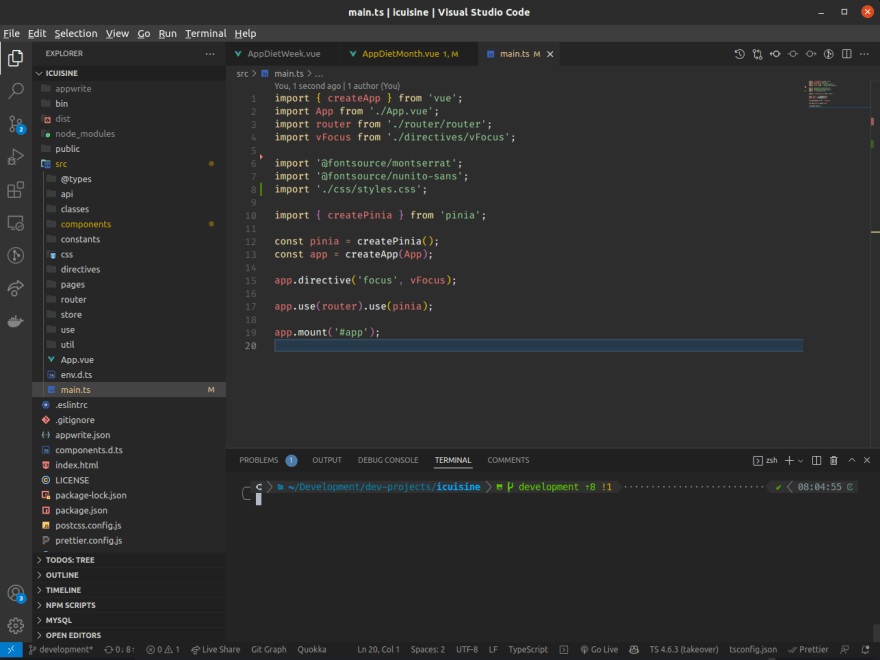
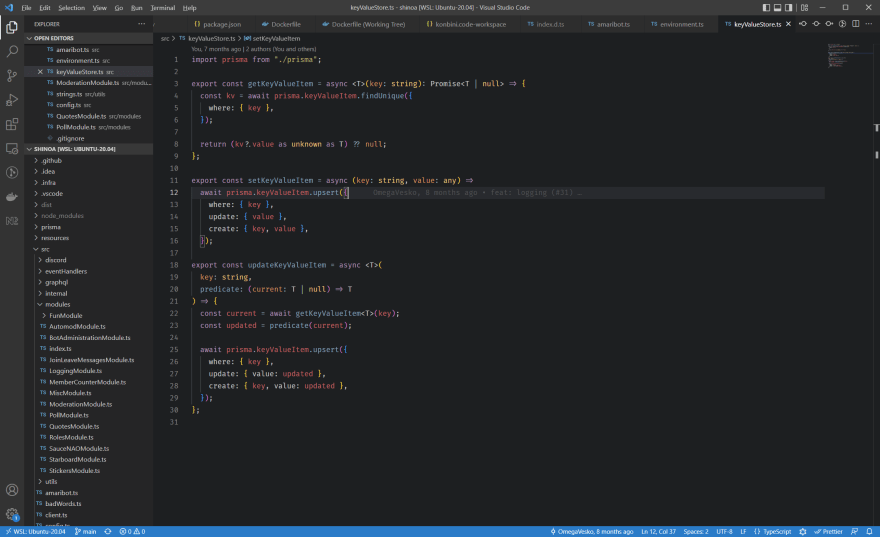
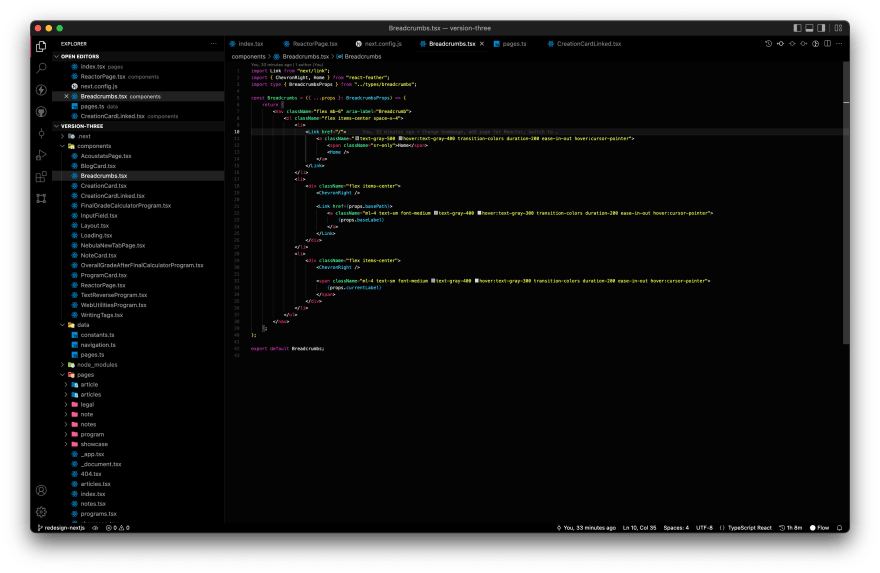
VSCode, default theme/font I think (Maybe I should get more creative!) One extension I really like is the Tailwind Docs extension. Maybe it's just because I don't actually develop in Tailwind full time, but I definitely don't have most of it memorized, so constant lookups if I'm messing around with utility class CSS is made enjoyable via the extension, which just launches the right page in the docs.