Articles by Tag #motion
Browse our collection of articles on various topics related to IT technologies. Dive in and explore something new!
My first professional portfolio site... 🎉
After years of working experience, I'm finally launching my first portfolio as proof of my...
Shadcn Components Animated with Motion (and More!)
Are you looking to supercharge your Shadcn components with fluid, modern animations? Animate UI is...
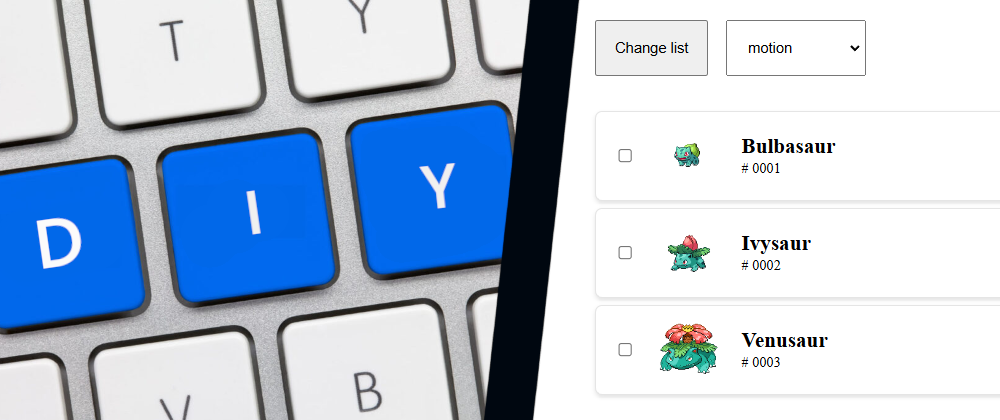
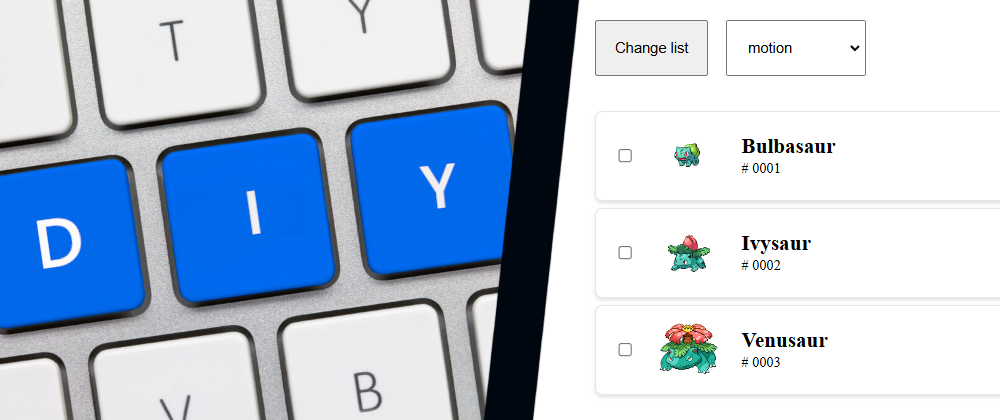
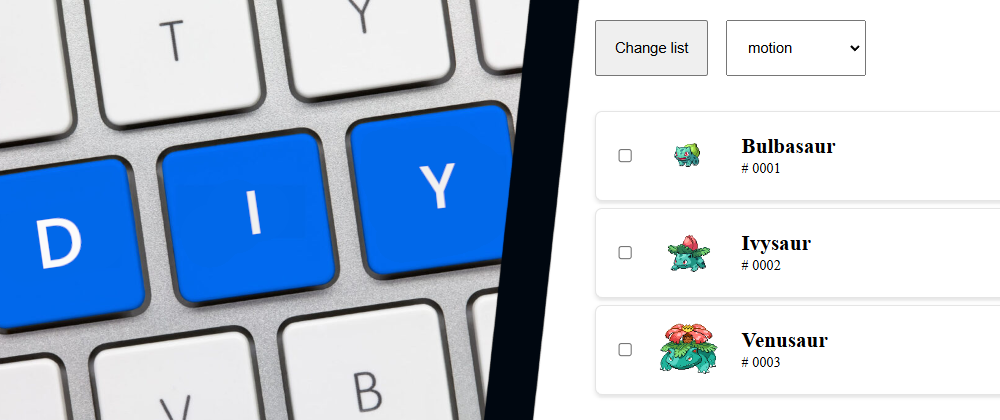
Part 1: Animate layout changes
What are we building? We are creating an animated list component. It will take an array of...
Part 2: Property animations
In Part 1, we built an animated list using AnimDiv, AnimNode, and a hook to connect them. We also...
My Code Chronicles #2: Creating a Dynamic Product Card Component in Next.js using Framer Motion
Hover effects are more than just eye candy—they are essential for creating an engaging user...
Build Your Own Animated Component Library with React + Framer Motion
Why Build a Component Library? Reuse animations without rewriting code Keep your UI...
This One Library Will Save You 15 Hours – You Only Need to Copy and Paste.
If you're a React developer using Framer Motion and Tailwind CSS, you know how powerful these tools...
3KB Cute Animation made in Rive
Hey folks! TL;DR: Rive is a big deal for designers, and developers. I've been experimenting with...
ReUI v1.0.16 - 🚀 Just shipped our biggest update since launch!
ReUI v1.0.16: Massive Component Library Expansion with animation effects. 🌍 About...
Recreate Framer's "Text Repetition on Scroll" using React and Framer Motion
✨ What We're Building The "Text Repetition on Scroll" effect stacks multiple layers of the...
Part 3: Exit animations
In Part 1 and Part 2, we built an animated list that animates layout changes and supported...
Day 1: Building a Responsive Website Header - React + Tailwind Setup
Introduction This week, I'm building a full-featured fitness website for a fictional...
Motion & color keywords don’t mix.
At least as it stands now. Kind of makes sense, but if you stumble for a bit, maybe this helps you...
Mastering Rive Animations in Flutter & React: The Ultimate Guide
Why Rive Animations Are Changing the Game In today’s app-driven world, user experience...
I just used html css to create motion animation
I show a video and desiced to do transform it into a web UI. Finding assets was so painful but...
3 Simple Text Animations That You Can Build Using Framer Motion
Let's face it: animations make websites more interesting. They're great for grabbing attention and...